728x90
버튼을 터치하고있을때, 뗄때, 클릭했을대, 안했을때 각종 상태값을 받아와서 변화를 만들어주는
1. 버튼 두개 연결
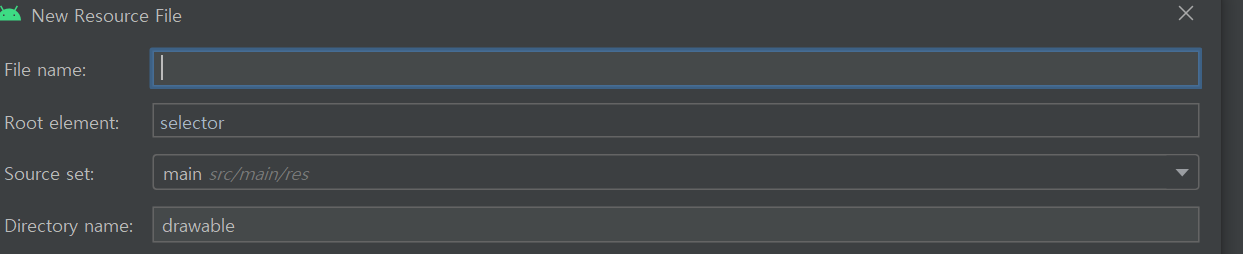
2. drawable 폴더에서

파일 하나 만들어주기
버튼 안누른상태 (false)
버튼을 누른상태 (true)
main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="129dp"
android:layout_marginBottom="276dp"
android:text="촬리의버튼"
android:background="@drawable/selector_button"
android:textColor="#FFFFFF"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/button3" />
<Button
android:id="@+id/button3"
android:layout_width="144dp"
android:layout_height="123dp"
android:layout_marginTop="56dp"
android:background="@drawable/selector_button_img"
android:text=""
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>img.selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/android">
</item>
<item android:state_pressed="false" android:drawable="@drawable/android2">
</item>
</selector>selector.button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#B2FF59"/>
<corners android:radius="50dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#B9F6CA"/>
<corners android:radius="50dp"/>
</shape>
</item>
</selector>귀여운 이미지도 준비햇는데..
클릭을 해도 효과 반영이안됨
후 귀찮다.
728x90
'✍2021,2022 > app(android studio)' 카테고리의 다른 글
| 앱만들기29.(RelativeLayout) (0) | 2021.08.03 |
|---|---|
| 앱만들기.27(LinearLayout) (0) | 2021.08.02 |
| 앱만들기.25(startActivityForresult) (0) | 2021.07.29 |
| 앱만들기.24(인스타 하단바 bottom navigation view) (0) | 2021.07.29 |
| 앱만들기.23(google map) (0) | 2021.07.21 |
