728x90
session starage 는 브라우저 꺼지면 사라지고
local starage 는 남아있다고..
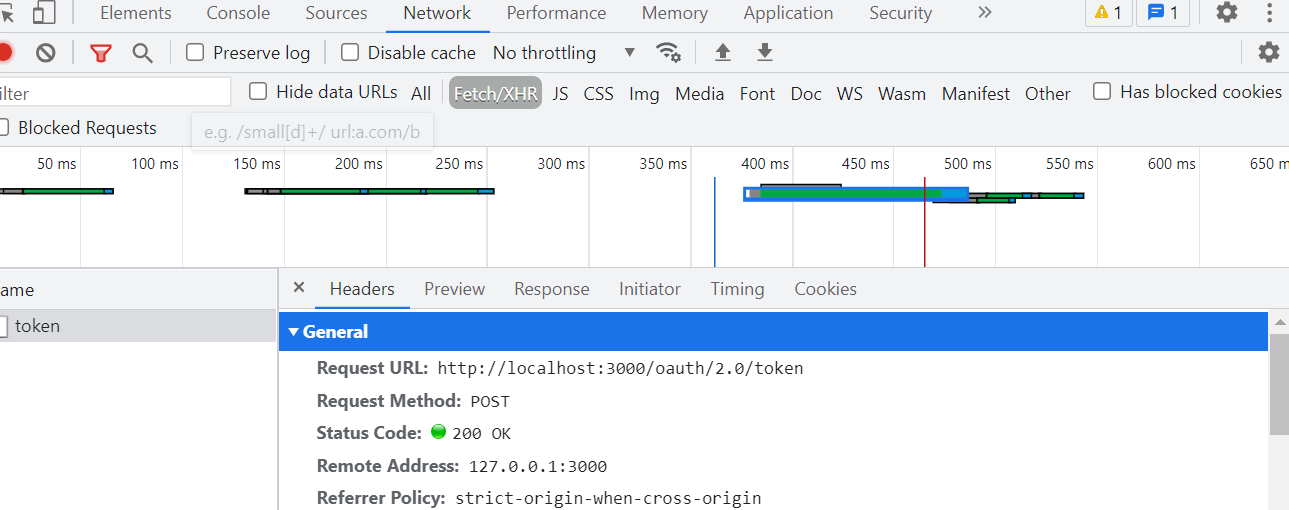
CORS오류는 프록시를 통해서 해결해야한다고함
package.json에
"proxy":"https://testapi.openbanking.or.kr"
을 추가하기
와
"Content-Type" : "application/x-www-form-urlencoded;charset=UTF-8"
이거 틀려서 안떴던거였음 여태...
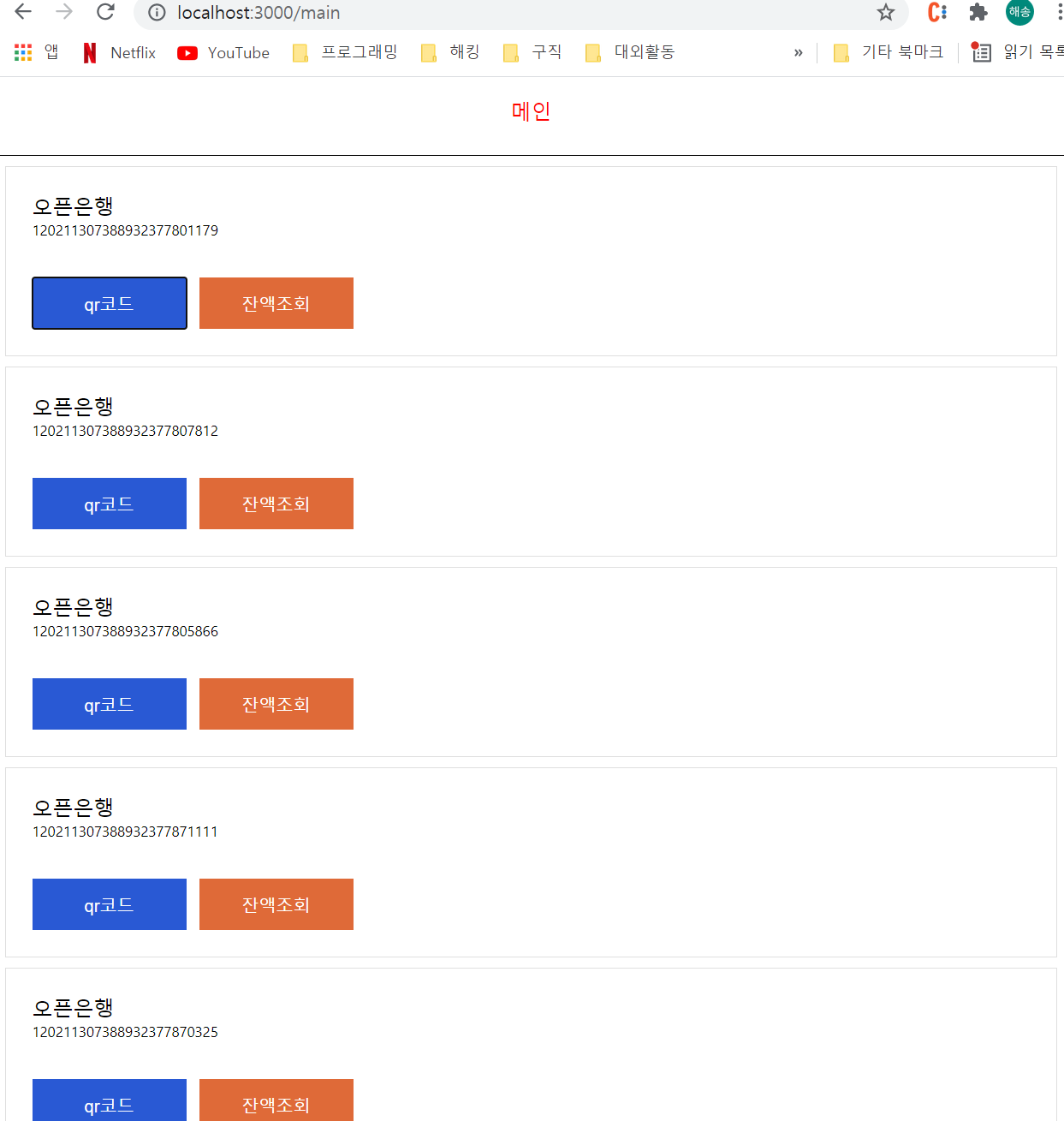
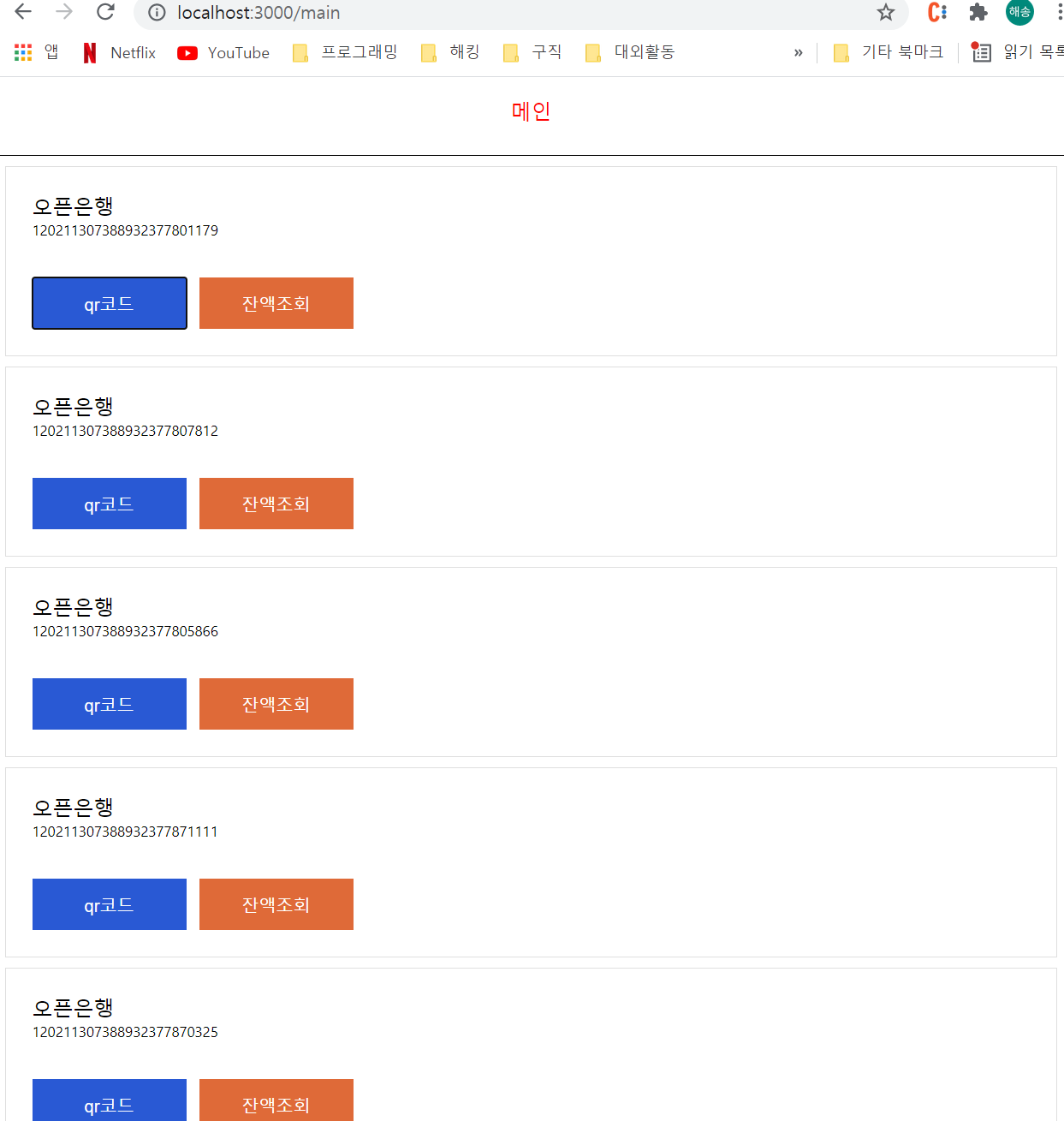
드디어 되었따아아앙!!!


여기를 보면서 해결
로컬스토리지에 저장해놓은 정보들을 가져오도록 Main에 코드 추가
로컬스토리지에 있는거 초기화는 구글 쿠키지우기나 그런거 하면됨
계좌 목록 요청보내기
const getAccountList = ()=>{
const accessToken = localStorage.getItem("accessToken")
const userSeqNo = localStorage.getItem("userSeqNo")
//work 4사용자 계좌 목록 요청 만들기
const option ={
method:"GET",
url:`/v2.0/user/me?`,
headers:{
"Authorization" : `Bearer ${accessToken}`
},
params :{
user_seq_no: userSeqNo
},
}
axios(option).then(({data})=>{
console.log(data)
})
}더보기

Main.js
import axios from 'axios'
import React,{useEffect,useState} from 'react'
import Card from "../component/main/Card";
import Header from '../component/Header'
const Main = () => {
const[accountList,setAccountList] = useState([])
useEffect (() =>{
getAccountList()
},[])
const getAccountList = ()=>{
const accessToken = localStorage.getItem("accessToken")
const userSeqNo = localStorage.getItem("userSeqNo")
//work 4사용자 계좌 목록 요청 만들기
const option ={
method:"GET",
url:`/v2.0/user/me`,
headers:{
"Authorization" : `Bearer ${accessToken}`
},
params :{
user_seq_no: userSeqNo
},
}
axios(option).then(({data})=>{
console.log(data)
setAccountList(data.res_list)
})
}
return (
<div>
<Header title ={"메인"}></Header>
{accountList.map((account) => {
return (
<Card
key={account.fintech_use_num}
bankName={account.bank_name}
fintechUseNo={account.fintech_use_num}
>
</Card>
);
})}
</div>
)
}
export default MainCard.js
import React from "react";
import styled from "styled-components";
const CardBlock = styled.div`
display: flex;
flex-direction: column;
margin: 0.5rem;
padding: 20px;
border: 1px #dfdfdf solid;
`;
const CardTitle = styled.div`
font-size: 1rem;
`;
const FintechUseNo = styled.div`
font-size: 0.7rem;
margin-bottom: 30px;
`;
const QrButton = styled.button`
width: 120px;
height: 40px;
background: #2959d4;
color: white;
border: none;
`;
const BalanceButton = styled.button`
width: 120px;
height: 40px;
background: #df6a38;
color: white;
margin-left: 10px;
border: none;
`;
const ButtonBlock = styled.div`
display: flex;
flex-direction: row;
`;
const Card = ({ bankName, fintechUseNo }) => {
return (
<CardBlock>
<CardTitle>{bankName}</CardTitle>
<FintechUseNo>{fintechUseNo}</FintechUseNo>
<ButtonBlock>
<QrButton>qr코드</QrButton>
<BalanceButton>잔액조회</BalanceButton>
</ButtonBlock>
</CardBlock>
);
}
export default Card;
AuthResult 에
axios완료시 메인으로 창 이동하도록
window.opener.location.href ="/main" //axios완료시 메인으로 바뀜
window.close()
와 같은코드를 추가해주면, 인증 후에 main으로 넘어간다.
2차시
onclick 추가해줌
api 매뉴얼따라서 잔액조회 포스트맨 새로운 입력

bank_tran_id 는 한번사용하면 끝남 뒤에 숫자 바꿔줘야함
더보기
Balance.js
import React, { useEffect, useState } from "react";
import { useLocation } from "react-router-dom";
import queryString from "query-string";
import BalanceCard from "../component/Balance/BalanceCard";
import Header from "../component/Header";
import axios from "axios";
const Balance = () => {
const { search } = useLocation();
const { fintechUseNo } = queryString.parse(search);
const [balance, setBalance] = useState();
const genTransId = () => {
let countnum = Math.floor(Math.random() * 1000000000) + 1;
let transId = "M202113073" + countnum; //이용기과번호 본인것 입력
return transId;
};
useEffect(() => {
getBalanceData();
}, []);
const getBalanceData = () => {
const accessToken = localStorage.getItem("accessToken")
//#work5 잔액조회 기능 구현하기 Axios 요청 작성 바랍니다.
const option ={
method:"GET",
url:`/v2.0/account/balance/fin_num`,
headers:{
"Content-Type" : "application/x-www-form-urlencoded;charset=UTF-8",
"Authorization" : `Bearer ${accessToken}`
},
params :{
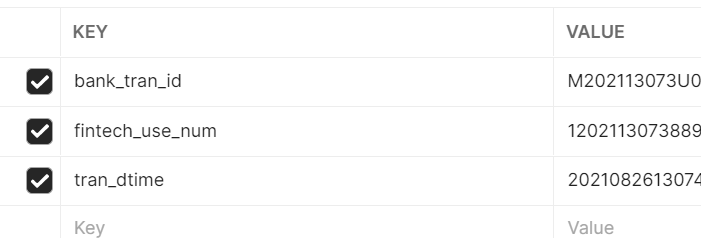
bank_tran_id:genTransId(),
fintech_use_num:fintechUseNo,
tran_dtime:"20210826132500",
},
}
axios(option).then((response)=>{
console.log(response)
})
};
return (
<div>
<Header title="잔액조회"></Header>
<BalanceCard></BalanceCard>
</div>
);
};
export default Balance;
BalanceCard.js
import React from "react";
import styled from "styled-components";
const BalanceBlock = styled.div`
display: flex;
flex-direction: column;
border: 1px solid #000;
margin: 1rem;
padding: 1rem;
`;
const BankName = styled.div`
font-size: 2rem;
font-weight: bold;
`;
const FintechNo = styled.div``;
const BalanceText = styled.div`
font-size: 1.5rem;
font-weight: bold;
margin-top: 1rem;
text-align: right;
`;
const BalanceCard = () => {
return (
<BalanceBlock>
<BankName>test</BankName>
<FintechNo>test</FintechNo>
<BalanceText>test</BalanceText>
</BalanceBlock>
);
};
export default BalanceCard;<Route path="/balance" exact>
<Balance></Balance>
</Route>
api 서버를 활용할때는

이거 중요

728x90
'✍2021,2022 > FinTech' 카테고리의 다른 글
| KISA 핀테크 아카데미 기초반 5일차 2차시 <수업일지> (0) | 2021.08.27 |
|---|---|
| KISA 핀테크 아카데미 기초반 5일차 1차시 <수업일지> (0) | 2021.08.27 |
| KISA 핀테크 아카데미 기초반 3일차 2차시 <수업일지> (0) | 2021.08.25 |
| KISA 핀테크 아카데미 기초반 3일차 1차시 <수업일지> (2) | 2021.08.25 |
| KISA 핀테크 아카데미 기초반 2일차 2차시 <수업일지> (0) | 2021.08.24 |
