무비스타 프로젝트 만들어보기!
1. DB만들기 (데이터 쌓기)
크롤링해서 -> DB에 저장
2. 보여주기 ! (GET)
- 클라이언트와 서버 연결 확인
- 서버 만들기 (app.py)
서버가 해야할일 : 나홀로 메모장에서 articles내려주듯이 db데이터들 내려주기.
like큰순서대로 거꾸로 내려줘야함.==> 정렬 .sort (모를땐 검색해보기 pymonho 정렬 w3hschool인가..)
- 클라이언트 만들기(index.html)
- 완성
3. 좋아요 +1 기능 (POST)
이름을 받아서 -> 그 이름의 좋아요값 db에서 찾은다음에 -> 덮어씌우고 +1
4. 삭제하기! (POST)
이름으로 찾고, 영화인을 삭제
완성코드
index.html (아니 내껄로 하면 카드박스가 제대로 안뜸..머가 문젠지 모르겠음 똑같은데..)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>마이 페이보릿 무비스타 | 프론트-백엔드 연결 마지막 예제!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
.center {
text-align: center;
}
.star-list {
width: 500px;
margin: 20px auto 0 auto;
}
.star-name {
display: inline-block;
}
.star-name:hover {
text-decoration: underline;
}
.card {
margin-bottom: 15px;
}
</style>
<script></script>
</head>
<body>
<section class="hero is-warning">
<div class="hero-body">
<div class="container center">
<h1 class="title">
마이 페이보릿 무비스타😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
<div class="star-list" id="star-box">
</div>
</body>
</html>이건 스파르타 꺼
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>마이 페이보릿 무비스타 | 프론트-백엔드 연결 마지막 예제!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
.center {
text-align: center;
}
.star-list {
width: 500px;
margin: 20px auto 0 auto;
}
.star-name {
display: inline-block;
}
.star-name:hover {
text-decoration: underline;
}
.card {
margin-bottom: 15px;
}
</style>
<script></script>
</head>
<body>
<section class="hero is-warning">
<div class="hero-body">
<div class="container center">
<h1 class="title">
마이 페이보릿 무비스타😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
<div class="star-list" id="star-box">
</div>
</body>
</html>
app.py
from pymongo import MongoClient
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
client = MongoClient('localhost', 27017)
db = client.dbsparta
# HTML 화면 보여주기
@app.route('/')
def home():
return render_template('index.html')
# API 역할을 하는 부분, 내림차순으로 정렬
@app.route('/api/list', methods=['GET'])
def show_stars():
movie_star = list(db.mystar.find({},{'_id':False}).sort("like", -1))
return jsonify({'movie_stars': movie_star})
@app.route('/api/like', methods=['POST'])
def like_star():
name_receive = request.form['name_give']
target_star = db.mystar.find_one({'name': name_receive})
current_like = target_star['like']
new_like = current_like +1
db.mystar.update_one({'name': name_receive}, {'$set': {'like': new_like}})
return jsonify({'msg': '좋아요 완료!'})
@app.route('/api/delete', methods=['POST'])
def delete_star():
name_receive = request.form['name_give']
db.mystar.delete_one({'name': name_receive})
return jsonify({'msg': 'delete 완료'})
if __name__ == '__main__':
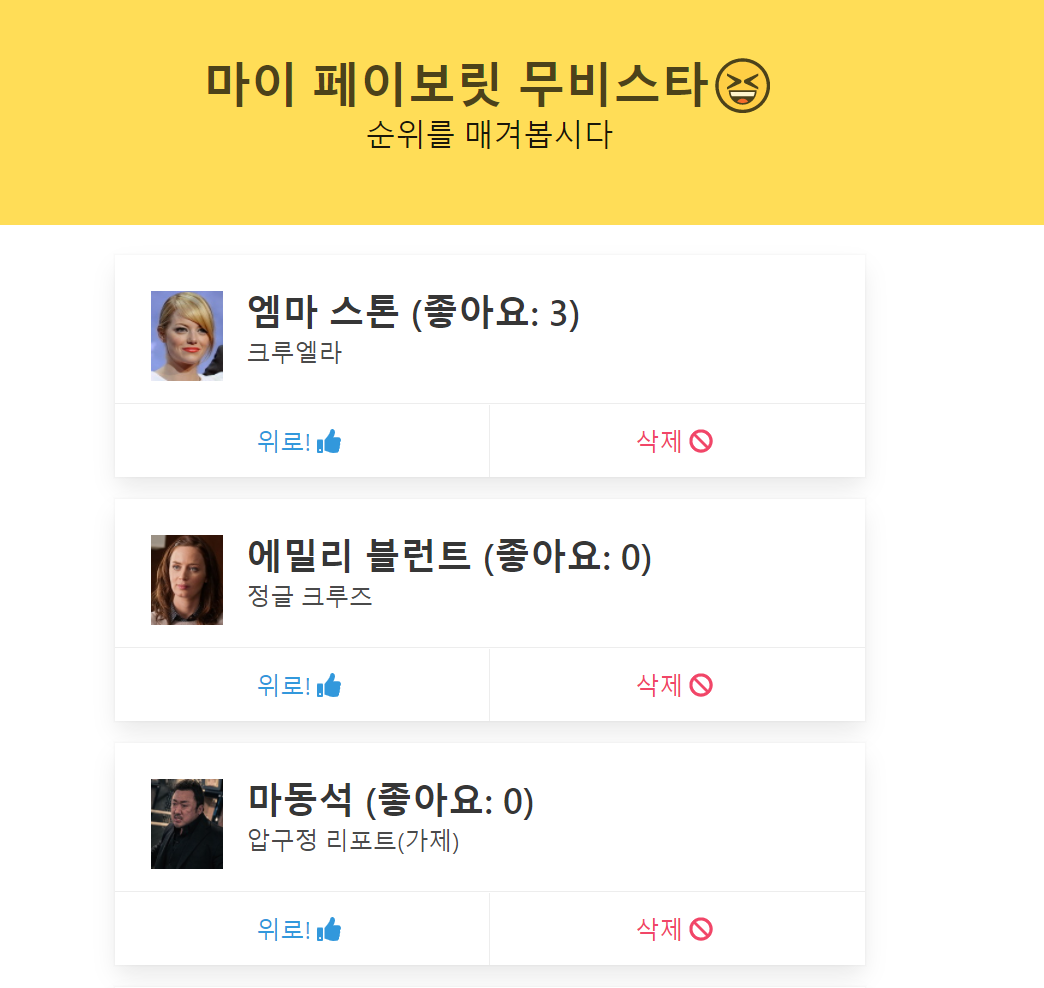
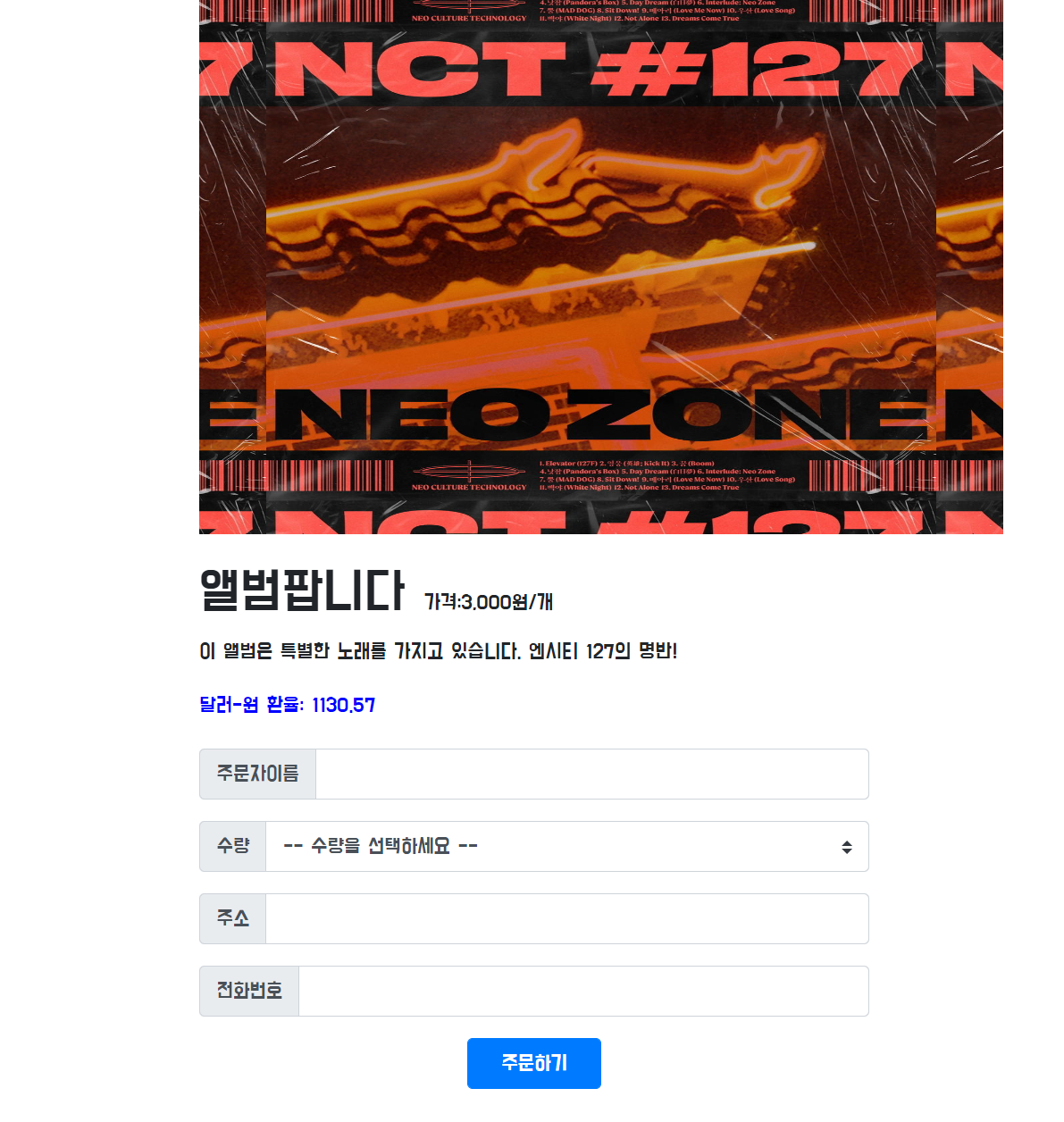
app.run('0.0.0.0', port=5000, debug=True)완성화면:

내 프로젝트를 서버에 올리기
서버의 역할:
브라우저가 ajax와 같이 요청을 하면 ajax에 대한 답변을 주거나
그런 어떤 뭔가를 주는 행위
어떤 컴퓨터든지 그 역할을 수행할 수 있다.
언제나 요청에 응답하려면,
1) 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고,
2) 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 접근할 수 있도록 해야해요.
요새는 클라우드 환경 (인터넷 환경에 있는 컴퓨터를 사서 그쪽으로 접속하게 만들어둠 )
옛날에는 서버실 같이 막 컴퓨터 몰아넣고 만들었는데 요새는 클라우드에서 서버사서 코드올려놓고 사람들한테 접속하게 함.
AWS서버
컴퓨터 한대한대를 인스턴스라고 부름.

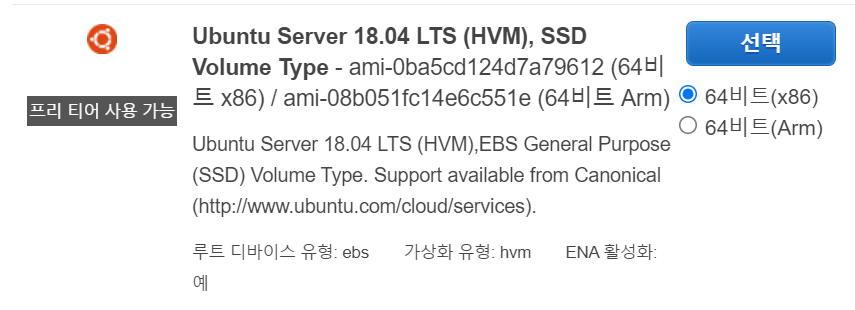
리눅스 OS(Operating System)
특징 : 오픈소스! 무료임, 라이센스비가 필요없대
리눅스도 여러가지 계열이 있느넫, 그중에서 ubuntu를 사용.(보편적)
보편적인거를 써야 찾을 수 있는게 많음.

컴퓨터를 원격접속해가지고 그걸 조작하고, 실행하고 할거임.
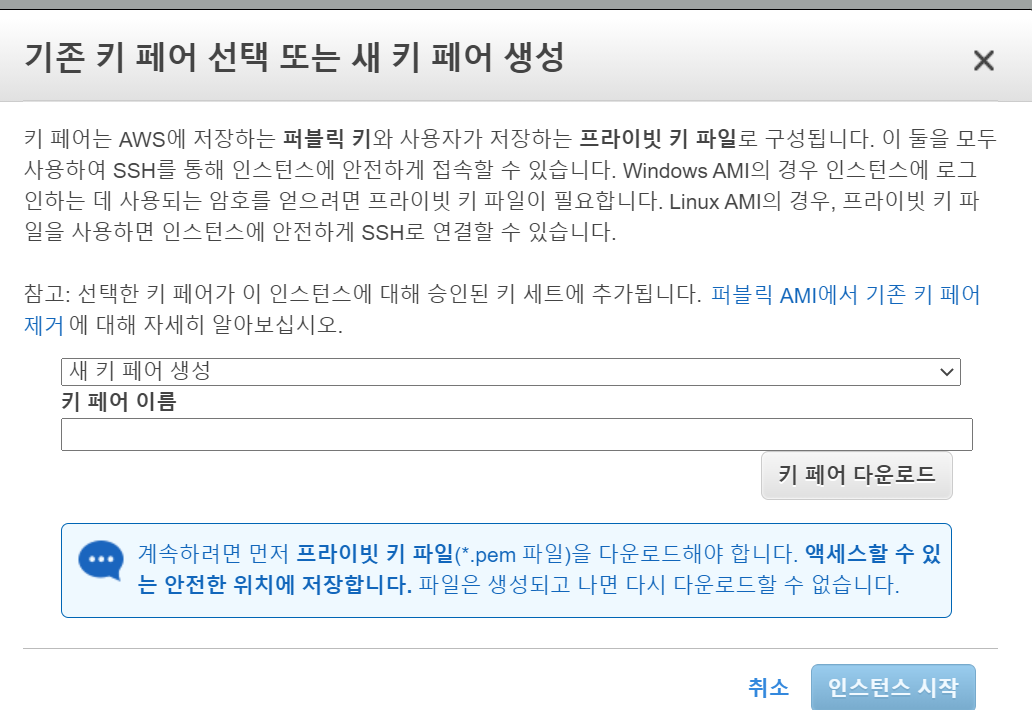
그때 원격접속하러 들어갈 수 있는key임.
보통 메일이라던가 머 보관해둬야함.
AWS 1년동안 무료임..
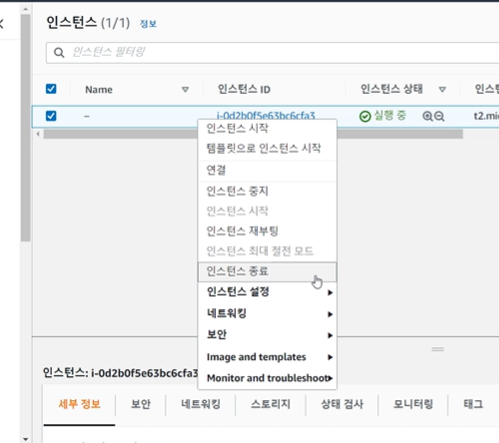
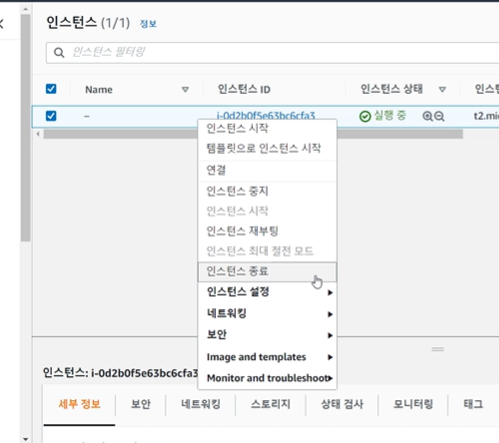
종료하려면(끝내려면): 인스턴스 종료 누르면끝남.

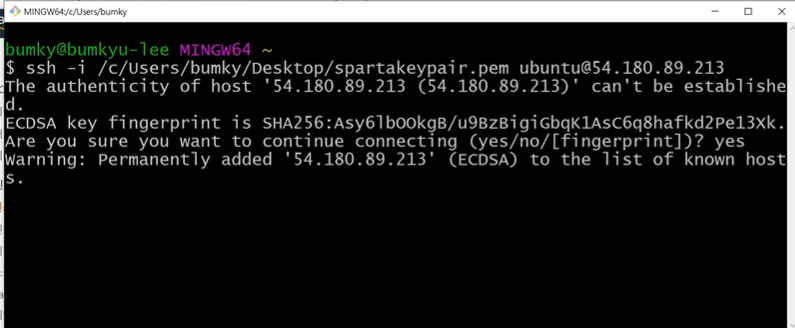
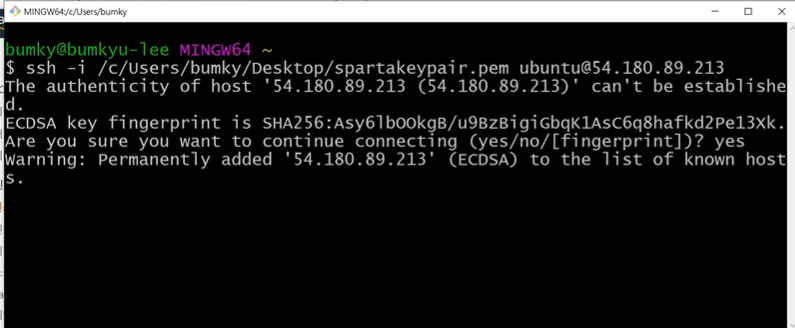
원격접속 하는법:
1. Git Bash켠다.
2.

ssh -i (아까 그 키붙여넣고) ubuntu@인스턴스 퍼블릭 ip주소 복사해서 마지막에 붙여넣고 엔터!

이렇게 나와야 원격접속 해 있는거임.
명령어 배우깅
리눅스에는 마우스가없어서 명령어 해야함
- makdir 폴더이름 : (폴더만들기)
- ls 엔터 : 내위치의 폴더 알려줌
- cd sparta/ :라는 폴더로 들어가달라
- cd.. :폴더에서 나간다.
서버 세팅하기
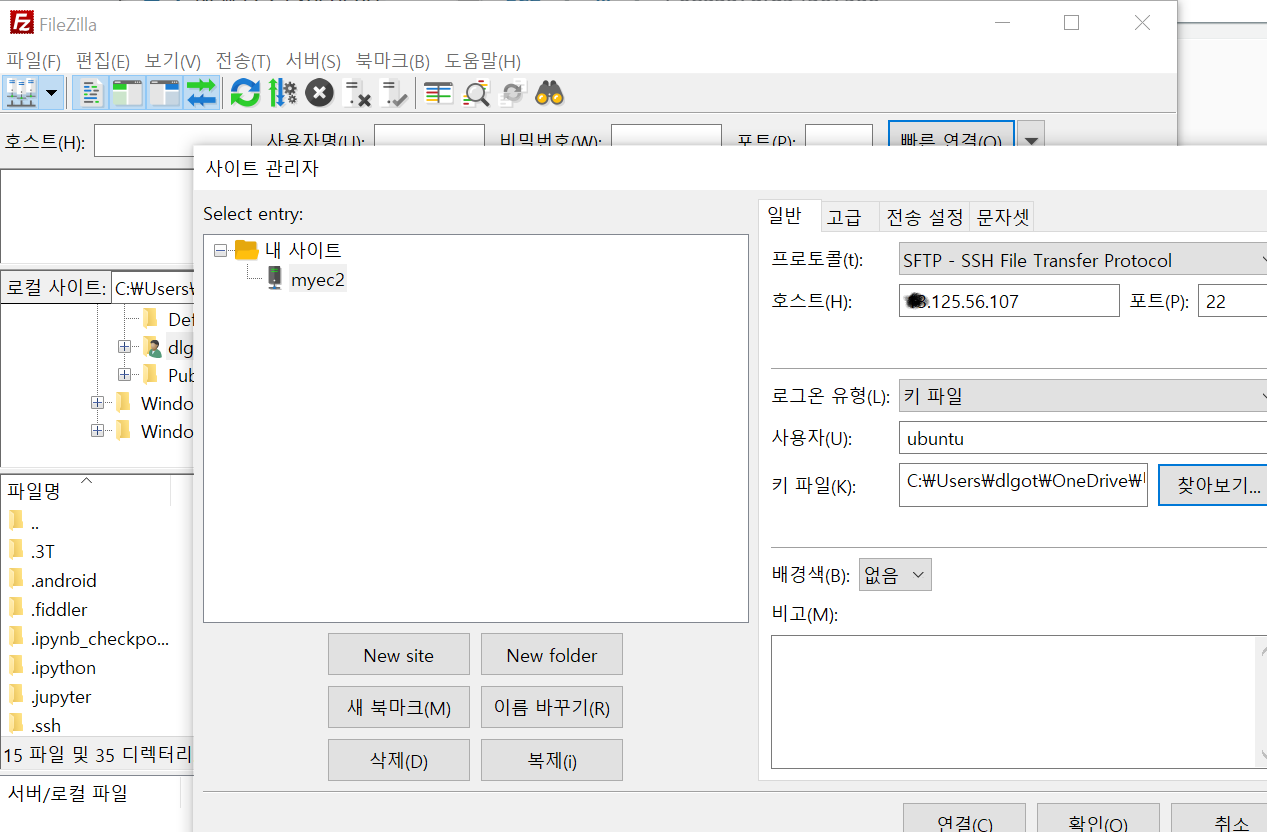
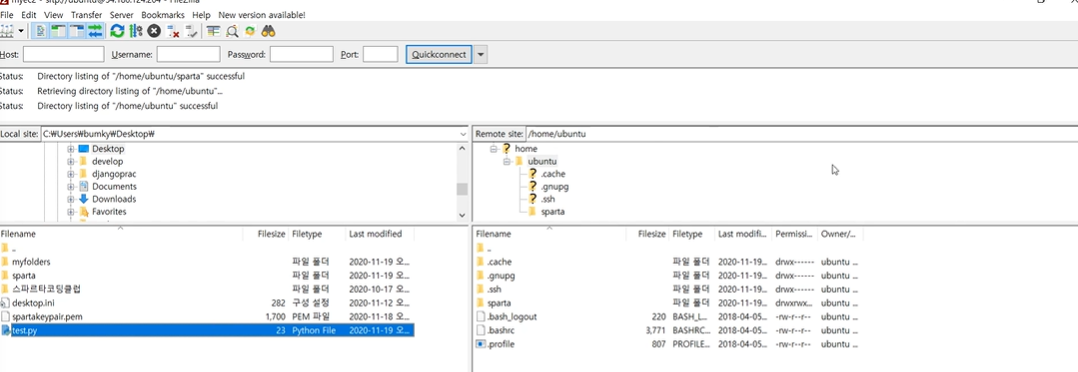
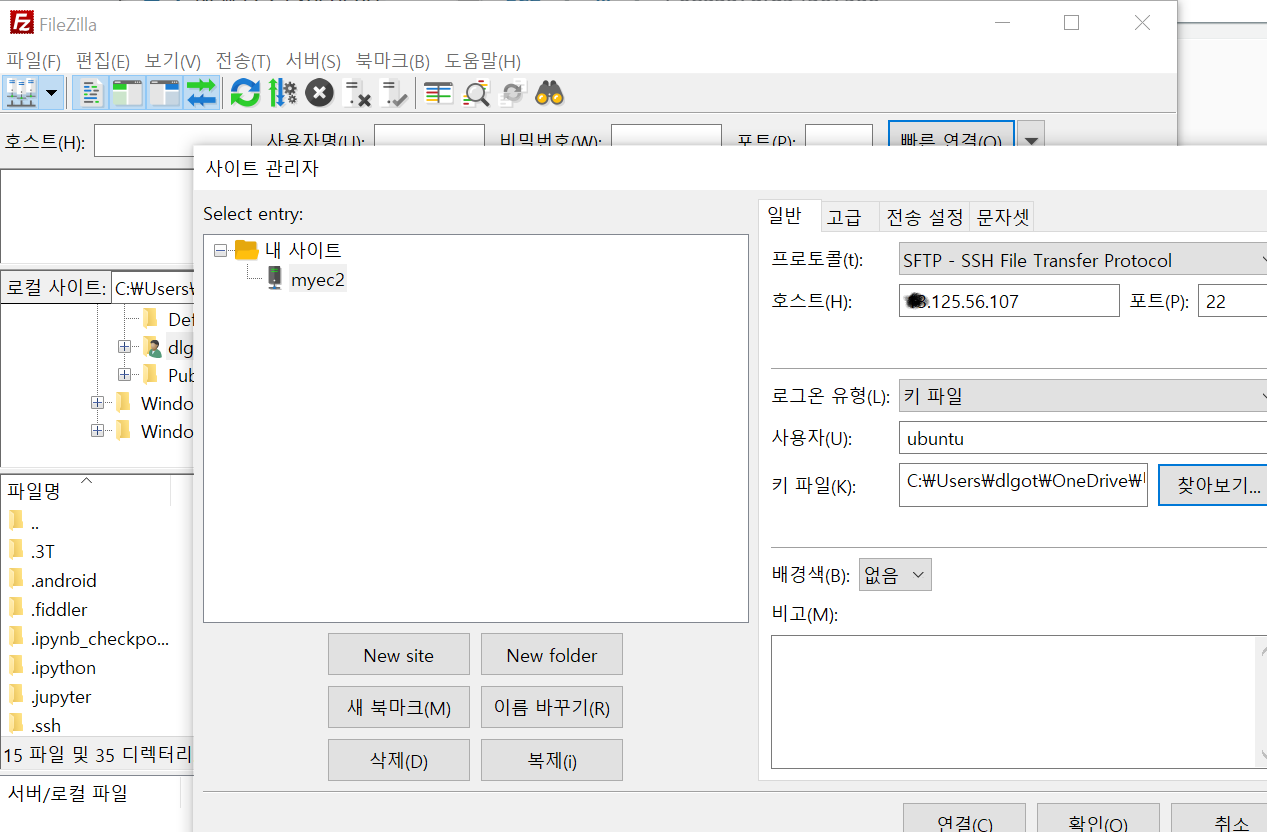
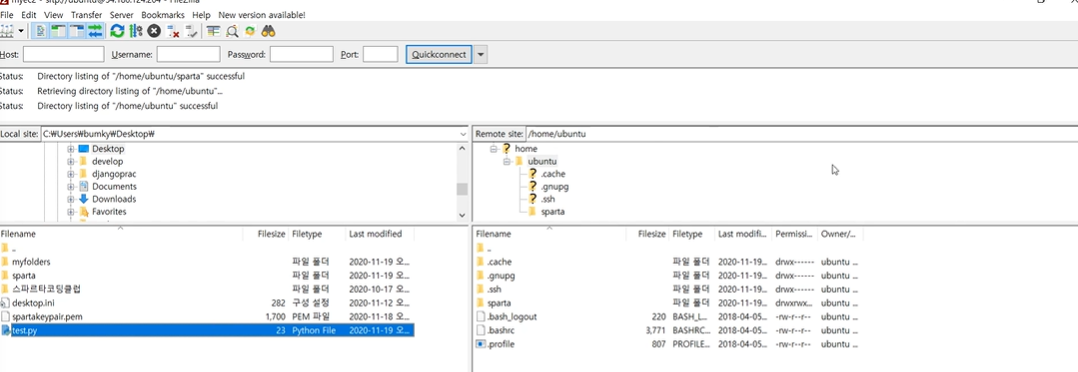
filezilla: 내컴퓨터에 있는 파일을 올려주는 업로더를 이용

요렇게! 해주고

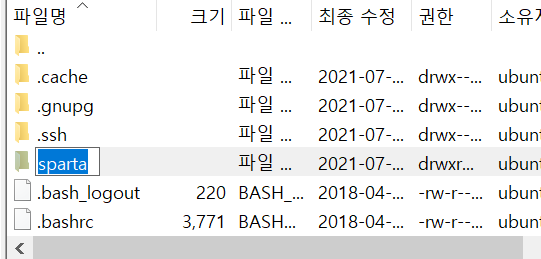
아까 만든 sparta파일 확인할 수있다.
test.py 다운받으면 확인할ㅇ 수 있음.

왼쪽이 내컴퓨터(이건 지금 sparta측 컴퓨터 화면), 오른쪽이 파일을 올리고 받을 컴퓨터
test.py를 sparta에 옮겨줌
cd sparta/
ls
하면test.py볼 수 있음.
만약에 머 하려면
리눅스에서 필요한것들 다 깔아야 하기는 함. mongoDB라던가..
스파르타 측에서 세팅된 파일 줬음
실행시켜야함.
실행시키기 전에
권한 주기

명령어들이 잘 실행될 수 있도록
./ini 하고 탭 해서 엔터하면 설치됨

설치하는즁..
ls -> python test.py
하면 잘 나옴
mongodb쳐보면 들어온것도 확인가능
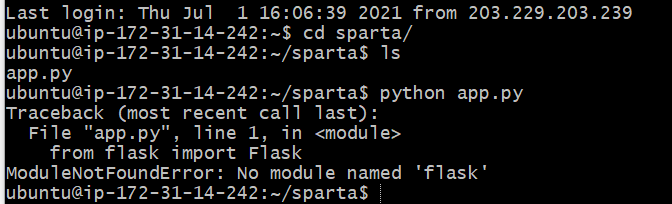
flask서버를 실행해보기
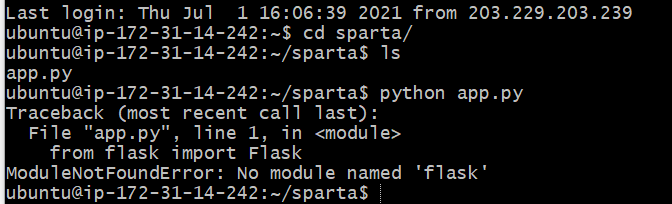
git bash에서 app.py를 실행시켰을때

에러가뜬다.
Flask가 있어야하는디 마우스가 없으므로 pip install flask 해주기~
pip란? : pip라이브러리는 파이썬의 패키지를 쉽게깔아주는 것 ,python과 절친
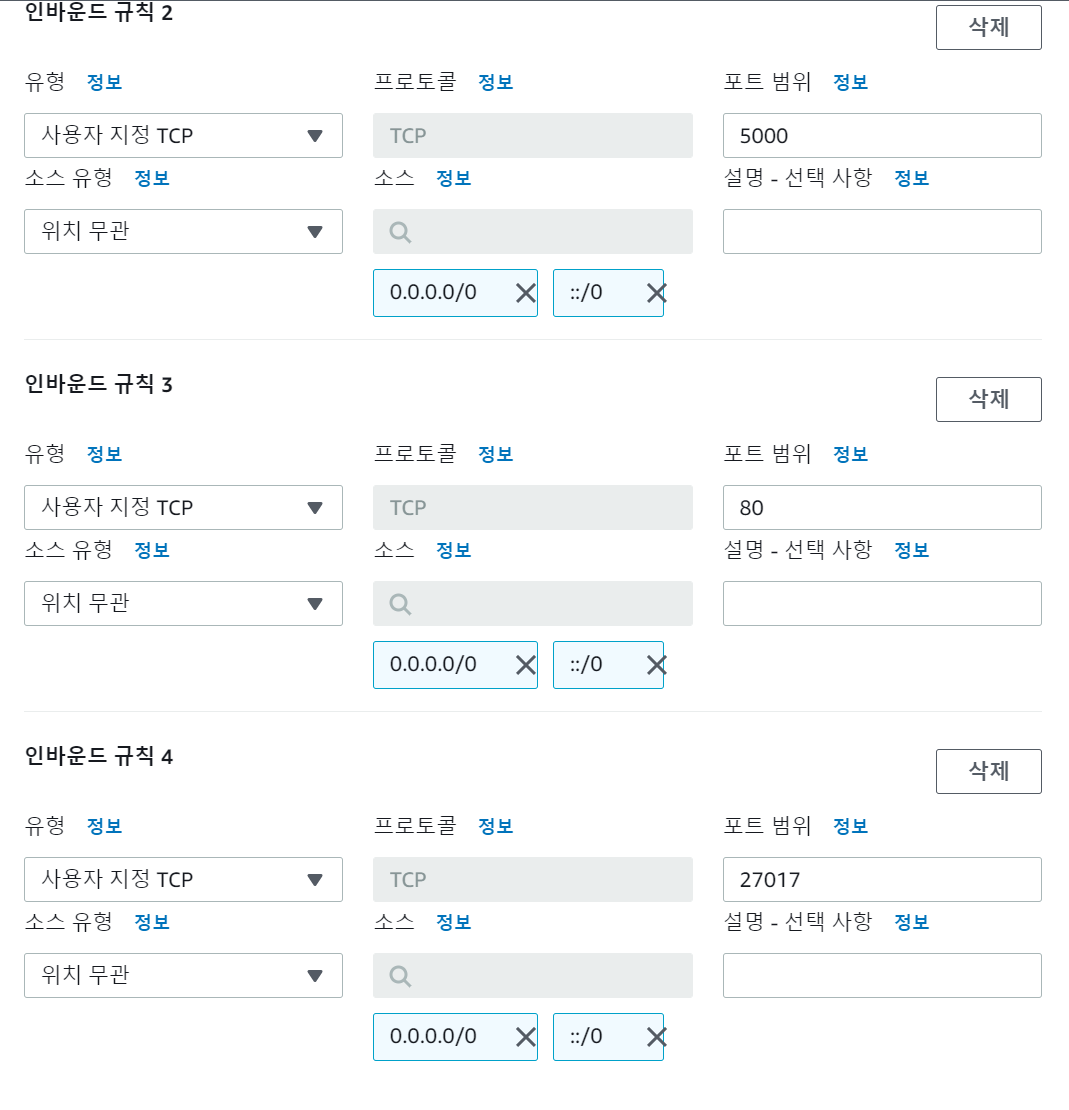
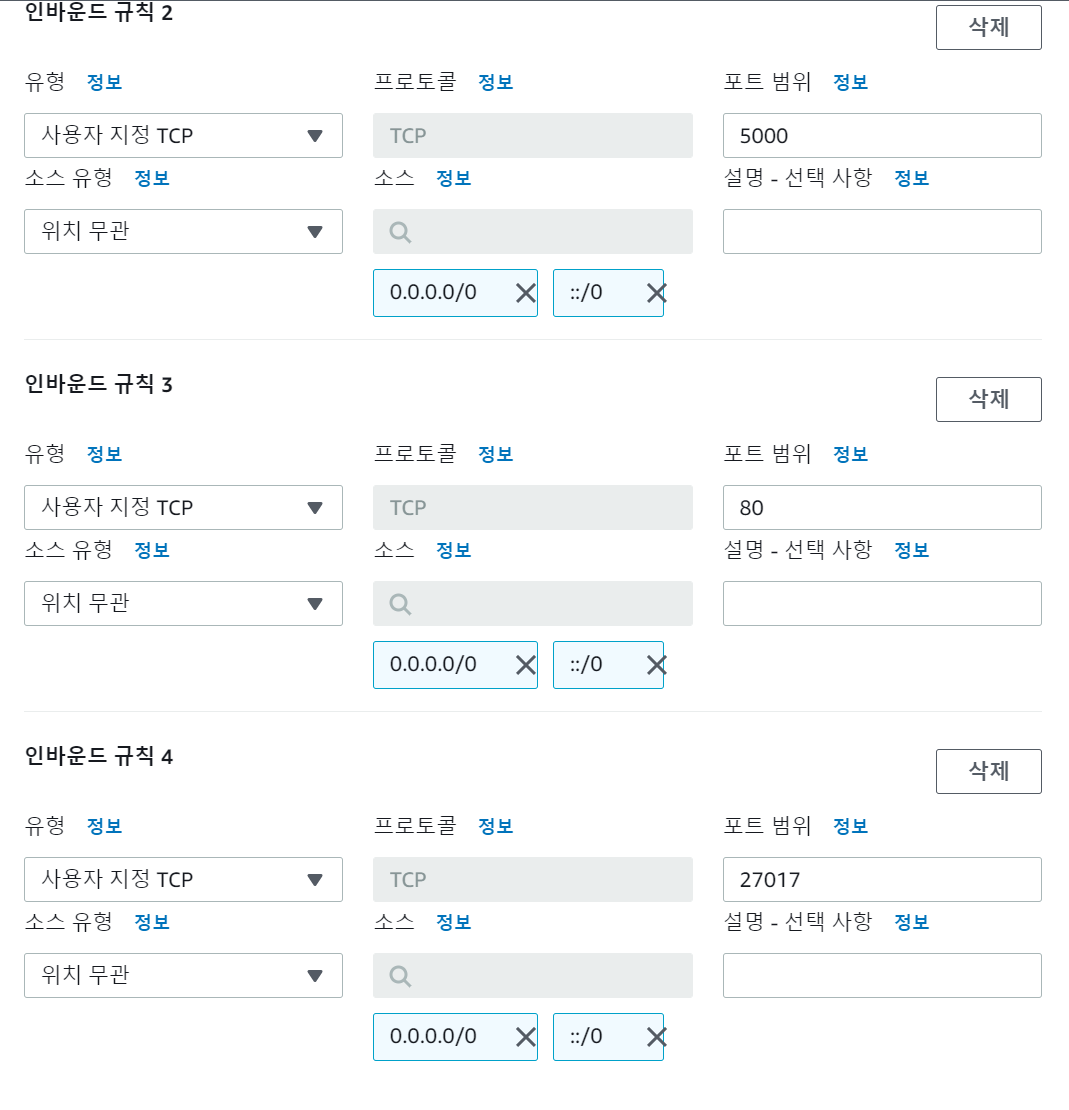
AWS자체 방화벽을 뚫어놔야함
포트들을 막아놨기때문에
풀어주기!
해당EC2체크 -> 보안 -> 보안그룹 -> 인바운드 규칙편집->

포트 입력해주기!
그러면 다시 새고하면 들어가짐
app.py일때
1. 서버 끄는법 :
Ctrl+C
2. 서버 켜는법:
ls -> python app.py
쇼핑몰 배포하기
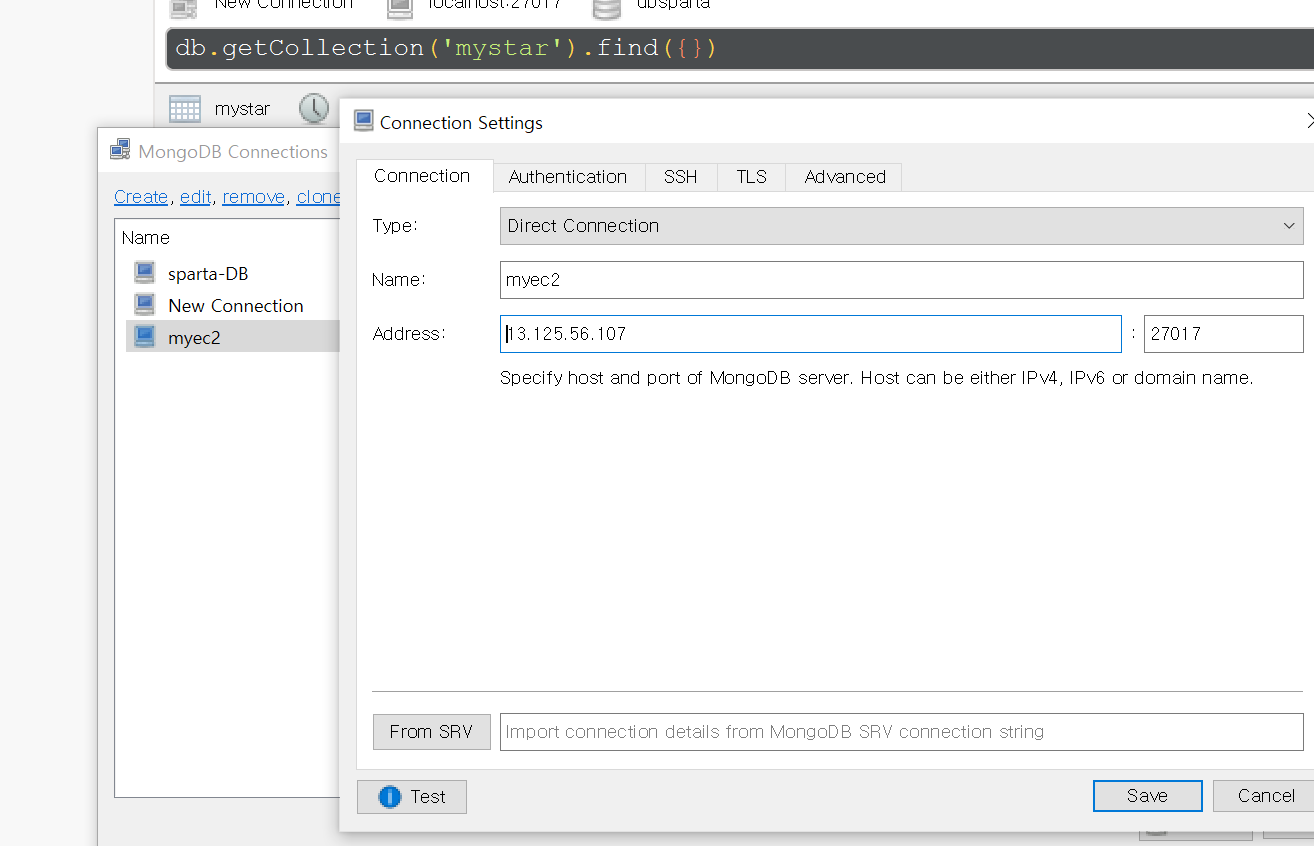
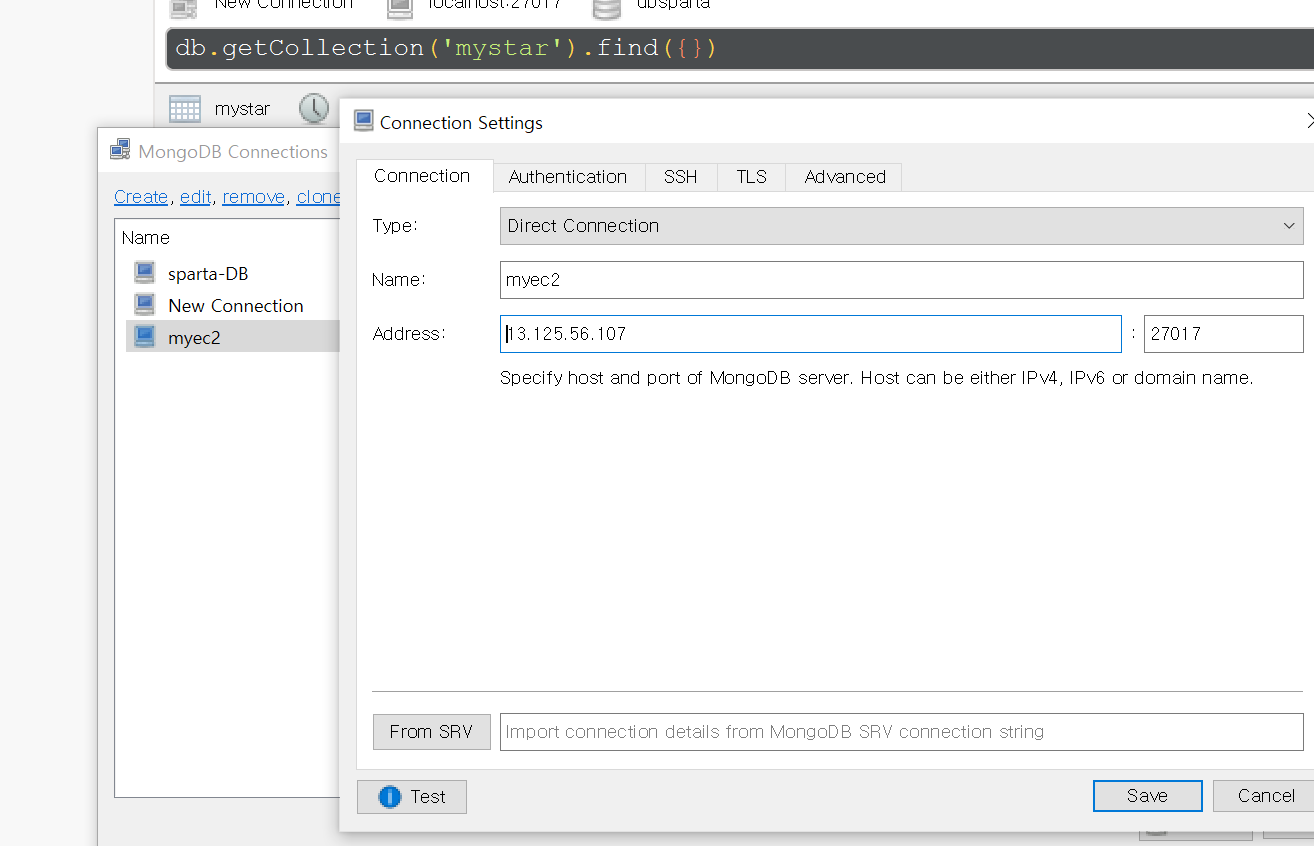
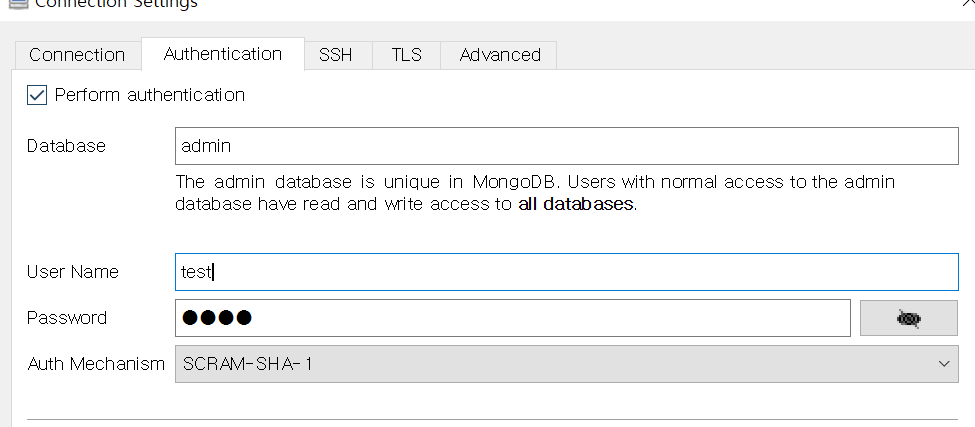
전에 서버에서 robo3T 에 접속해서 DB확인해야하므로


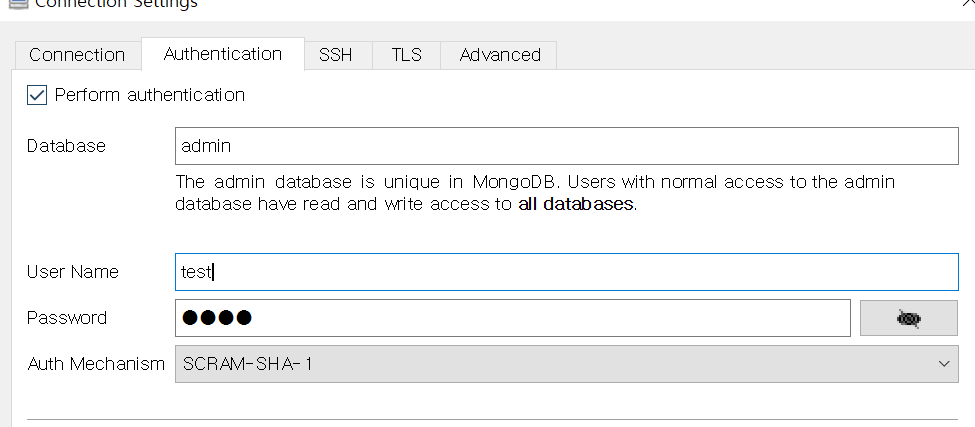
이번에 id,pw한 이유는 남들이DB조작할 위험방지
그 다음
client = MongoClient('mongodb://test:test@localhost', 27017)
이거 넣어주고
filezila에서 homework파일의 templates,static,app.py옮겨줌
그러면 나옴
포트번호 5000떼는법
일종의 항구 : 포트
5000포트 -> 플라스크
27017 = > 몽고DB
80 =>http(안붙여도 됨, 기본이라)
80으로 받은걸 5000으로 보낸다 : 포워딩
아까 세팅에 포함되어있었음
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
GIT BASH를 닫아도 작동하도록 만들기
nohub python app.py&
끄기
ps -ef | grep 'app.py' 엔터하고 ((ps -ef는 모든 프로세스를 보여줌, 그 중에서 app.py만 포함된애를 솎아내라))
kill -9 22***(각자뜨는숫자)
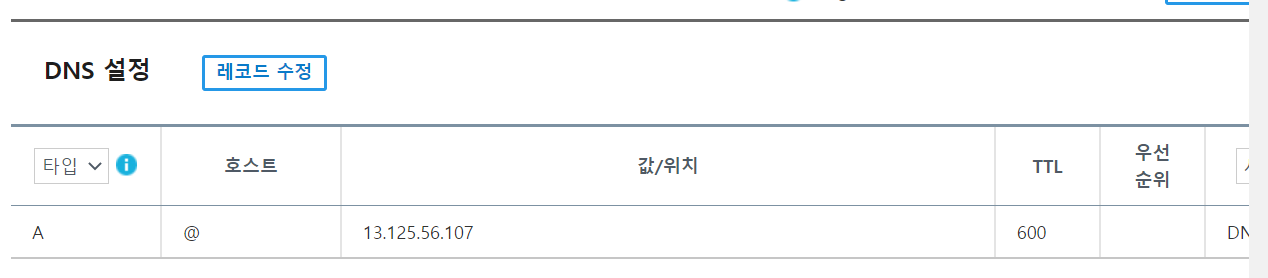
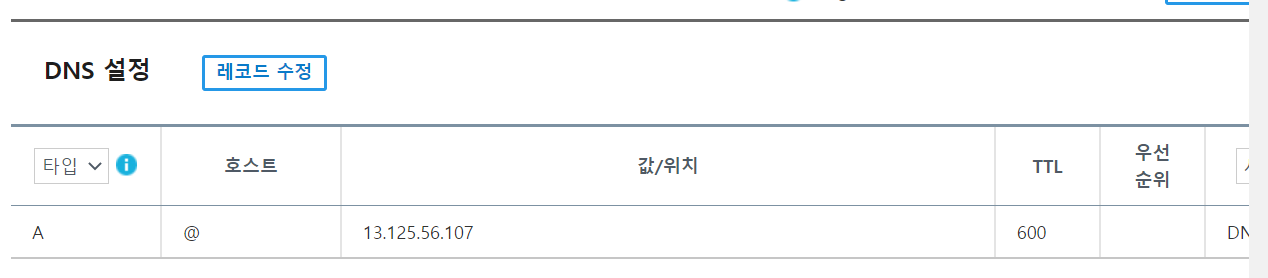
도메인붙이기!
gabia에서 550원으로 도메인샀음
가비아 접속 -> DNS관리툴 -> 설정 -> 레코드 수정 -> @, ip주소 등록 후 저장

pinetree.shop
근데.. 입력하고 저장이 안된다 ㅜㅜDB에 또 문제생긴듯 으익!!짜증
og태그 만들기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}" />
og태그 이미지 바꾸거나 내용 변경하려면
일단 서버끄고, 파일 바꾼 내용filezila에서 지워서 다시옮기고 서버 재실행
카톡에 보낸건 https://developers.kakao.com/tool/clear/og
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
여기에서 초기화를 해줘야함 왜냐면 바로 반영안됨.
숙제

ㅎㅎ
'✍2021,2022 > WEB' 카테고리의 다른 글
| 웹개발+/2주차 필기,개발일지 (0) | 2021.07.18 |
|---|---|
| WEB 개발+ / 1주차 필기, 개발일지 (0) | 2021.07.12 |
| 4주차 개발/필기일지 (0) | 2021.07.01 |
| 3주차 필기/개발일지 (0) | 2021.06.20 |
| 2주차 필기/ 개발일지 (0) | 2021.06.18 |
무비스타 프로젝트 만들어보기!
1. DB만들기 (데이터 쌓기)
크롤링해서 -> DB에 저장
2. 보여주기 ! (GET)
- 클라이언트와 서버 연결 확인
- 서버 만들기 (app.py)
서버가 해야할일 : 나홀로 메모장에서 articles내려주듯이 db데이터들 내려주기.
like큰순서대로 거꾸로 내려줘야함.==> 정렬 .sort (모를땐 검색해보기 pymonho 정렬 w3hschool인가..)
- 클라이언트 만들기(index.html)
- 완성
3. 좋아요 +1 기능 (POST)
이름을 받아서 -> 그 이름의 좋아요값 db에서 찾은다음에 -> 덮어씌우고 +1
4. 삭제하기! (POST)
이름으로 찾고, 영화인을 삭제
완성코드
index.html (아니 내껄로 하면 카드박스가 제대로 안뜸..머가 문젠지 모르겠음 똑같은데..)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>마이 페이보릿 무비스타 | 프론트-백엔드 연결 마지막 예제!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
.center {
text-align: center;
}
.star-list {
width: 500px;
margin: 20px auto 0 auto;
}
.star-name {
display: inline-block;
}
.star-name:hover {
text-decoration: underline;
}
.card {
margin-bottom: 15px;
}
</style>
<script></script>
</head>
<body>
<section class="hero is-warning">
<div class="hero-body">
<div class="container center">
<h1 class="title">
마이 페이보릿 무비스타😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
<div class="star-list" id="star-box">
</div>
</body>
</html>이건 스파르타 꺼
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>마이 페이보릿 무비스타 | 프론트-백엔드 연결 마지막 예제!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
.center {
text-align: center;
}
.star-list {
width: 500px;
margin: 20px auto 0 auto;
}
.star-name {
display: inline-block;
}
.star-name:hover {
text-decoration: underline;
}
.card {
margin-bottom: 15px;
}
</style>
<script></script>
</head>
<body>
<section class="hero is-warning">
<div class="hero-body">
<div class="container center">
<h1 class="title">
마이 페이보릿 무비스타😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
<div class="star-list" id="star-box">
</div>
</body>
</html>
app.py
from pymongo import MongoClient
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
client = MongoClient('localhost', 27017)
db = client.dbsparta
# HTML 화면 보여주기
@app.route('/')
def home():
return render_template('index.html')
# API 역할을 하는 부분, 내림차순으로 정렬
@app.route('/api/list', methods=['GET'])
def show_stars():
movie_star = list(db.mystar.find({},{'_id':False}).sort("like", -1))
return jsonify({'movie_stars': movie_star})
@app.route('/api/like', methods=['POST'])
def like_star():
name_receive = request.form['name_give']
target_star = db.mystar.find_one({'name': name_receive})
current_like = target_star['like']
new_like = current_like +1
db.mystar.update_one({'name': name_receive}, {'$set': {'like': new_like}})
return jsonify({'msg': '좋아요 완료!'})
@app.route('/api/delete', methods=['POST'])
def delete_star():
name_receive = request.form['name_give']
db.mystar.delete_one({'name': name_receive})
return jsonify({'msg': 'delete 완료'})
if __name__ == '__main__':
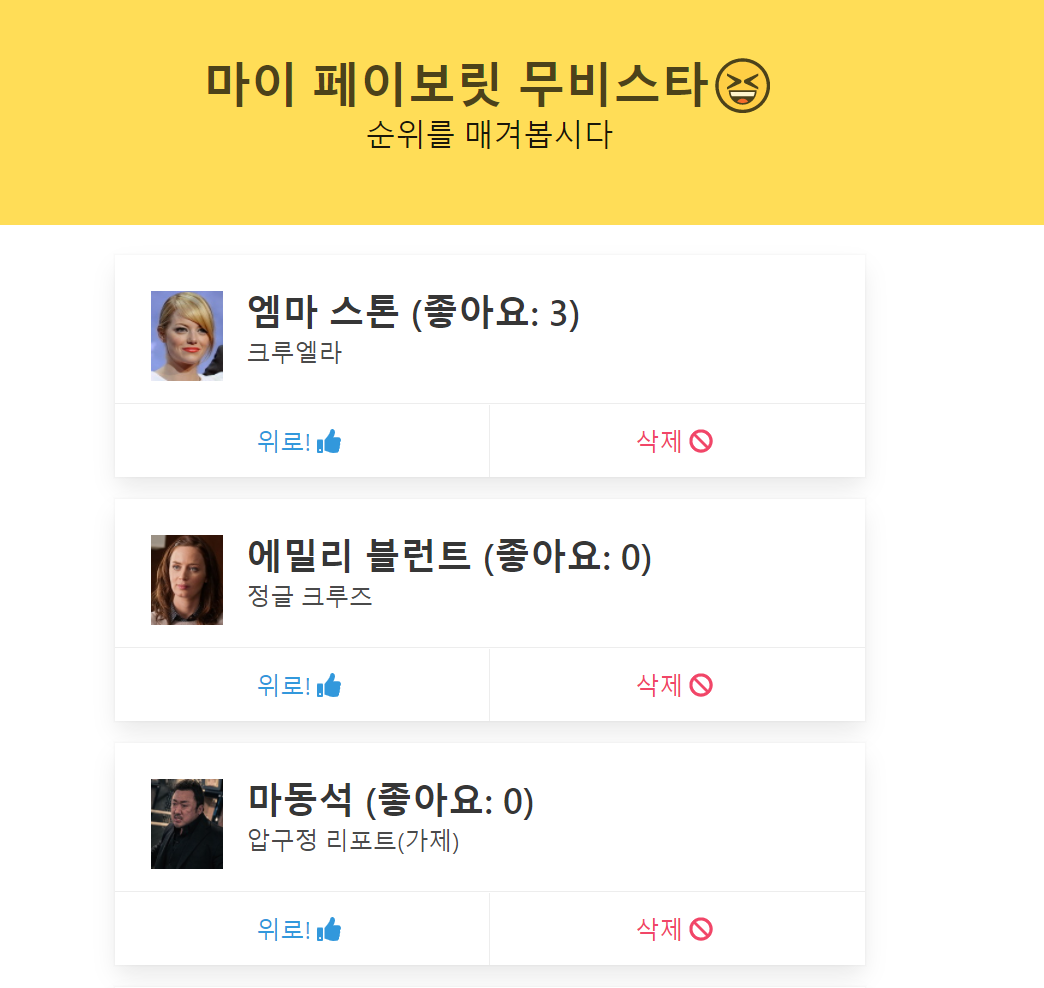
app.run('0.0.0.0', port=5000, debug=True)완성화면:

내 프로젝트를 서버에 올리기
서버의 역할:
브라우저가 ajax와 같이 요청을 하면 ajax에 대한 답변을 주거나
그런 어떤 뭔가를 주는 행위
어떤 컴퓨터든지 그 역할을 수행할 수 있다.
언제나 요청에 응답하려면,
1) 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고,
2) 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 접근할 수 있도록 해야해요.
요새는 클라우드 환경 (인터넷 환경에 있는 컴퓨터를 사서 그쪽으로 접속하게 만들어둠 )
옛날에는 서버실 같이 막 컴퓨터 몰아넣고 만들었는데 요새는 클라우드에서 서버사서 코드올려놓고 사람들한테 접속하게 함.
AWS서버
컴퓨터 한대한대를 인스턴스라고 부름.

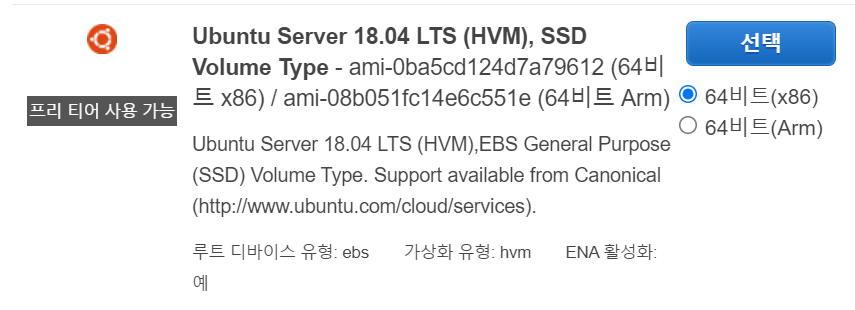
리눅스 OS(Operating System)
특징 : 오픈소스! 무료임, 라이센스비가 필요없대
리눅스도 여러가지 계열이 있느넫, 그중에서 ubuntu를 사용.(보편적)
보편적인거를 써야 찾을 수 있는게 많음.

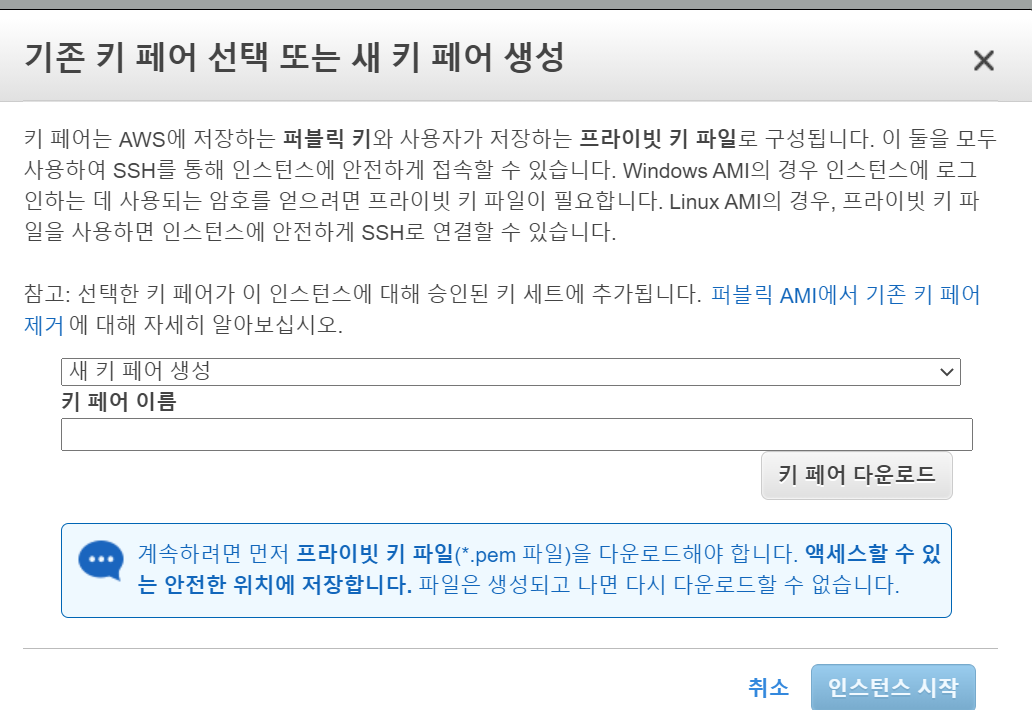
컴퓨터를 원격접속해가지고 그걸 조작하고, 실행하고 할거임.
그때 원격접속하러 들어갈 수 있는key임.
보통 메일이라던가 머 보관해둬야함.
AWS 1년동안 무료임..
종료하려면(끝내려면): 인스턴스 종료 누르면끝남.

원격접속 하는법:
1. Git Bash켠다.
2.

ssh -i (아까 그 키붙여넣고) ubuntu@인스턴스 퍼블릭 ip주소 복사해서 마지막에 붙여넣고 엔터!

이렇게 나와야 원격접속 해 있는거임.
명령어 배우깅
리눅스에는 마우스가없어서 명령어 해야함
- makdir 폴더이름 : (폴더만들기)
- ls 엔터 : 내위치의 폴더 알려줌
- cd sparta/ :라는 폴더로 들어가달라
- cd.. :폴더에서 나간다.
서버 세팅하기
filezilla: 내컴퓨터에 있는 파일을 올려주는 업로더를 이용

요렇게! 해주고

아까 만든 sparta파일 확인할 수있다.
test.py 다운받으면 확인할ㅇ 수 있음.

왼쪽이 내컴퓨터(이건 지금 sparta측 컴퓨터 화면), 오른쪽이 파일을 올리고 받을 컴퓨터
test.py를 sparta에 옮겨줌
cd sparta/
ls
하면test.py볼 수 있음.
만약에 머 하려면
리눅스에서 필요한것들 다 깔아야 하기는 함. mongoDB라던가..
스파르타 측에서 세팅된 파일 줬음
실행시켜야함.
실행시키기 전에
권한 주기

명령어들이 잘 실행될 수 있도록
./ini 하고 탭 해서 엔터하면 설치됨

설치하는즁..
ls -> python test.py
하면 잘 나옴
mongodb쳐보면 들어온것도 확인가능
flask서버를 실행해보기
git bash에서 app.py를 실행시켰을때

에러가뜬다.
Flask가 있어야하는디 마우스가 없으므로 pip install flask 해주기~
pip란? : pip라이브러리는 파이썬의 패키지를 쉽게깔아주는 것 ,python과 절친
AWS자체 방화벽을 뚫어놔야함
포트들을 막아놨기때문에
풀어주기!
해당EC2체크 -> 보안 -> 보안그룹 -> 인바운드 규칙편집->

포트 입력해주기!
그러면 다시 새고하면 들어가짐
app.py일때
1. 서버 끄는법 :
Ctrl+C
2. 서버 켜는법:
ls -> python app.py
쇼핑몰 배포하기
전에 서버에서 robo3T 에 접속해서 DB확인해야하므로


이번에 id,pw한 이유는 남들이DB조작할 위험방지
그 다음
client = MongoClient('mongodb://test:test@localhost', 27017)
이거 넣어주고
filezila에서 homework파일의 templates,static,app.py옮겨줌
그러면 나옴
포트번호 5000떼는법
일종의 항구 : 포트
5000포트 -> 플라스크
27017 = > 몽고DB
80 =>http(안붙여도 됨, 기본이라)
80으로 받은걸 5000으로 보낸다 : 포워딩
아까 세팅에 포함되어있었음
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
GIT BASH를 닫아도 작동하도록 만들기
nohub python app.py&
끄기
ps -ef | grep 'app.py' 엔터하고 ((ps -ef는 모든 프로세스를 보여줌, 그 중에서 app.py만 포함된애를 솎아내라))
kill -9 22***(각자뜨는숫자)
도메인붙이기!
gabia에서 550원으로 도메인샀음
가비아 접속 -> DNS관리툴 -> 설정 -> 레코드 수정 -> @, ip주소 등록 후 저장

pinetree.shop
근데.. 입력하고 저장이 안된다 ㅜㅜDB에 또 문제생긴듯 으익!!짜증
og태그 만들기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}" />
og태그 이미지 바꾸거나 내용 변경하려면
일단 서버끄고, 파일 바꾼 내용filezila에서 지워서 다시옮기고 서버 재실행
카톡에 보낸건 https://developers.kakao.com/tool/clear/og
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
여기에서 초기화를 해줘야함 왜냐면 바로 반영안됨.
숙제

ㅎㅎ
'✍2021,2022 > WEB' 카테고리의 다른 글
| 웹개발+/2주차 필기,개발일지 (0) | 2021.07.18 |
|---|---|
| WEB 개발+ / 1주차 필기, 개발일지 (0) | 2021.07.12 |
| 4주차 개발/필기일지 (0) | 2021.07.01 |
| 3주차 필기/개발일지 (0) | 2021.06.20 |
| 2주차 필기/ 개발일지 (0) | 2021.06.18 |
