서버라는 것은 돌아가고있는 하나의 프로그램임
로컬 개발환경 : 내 서버만들고 크롬브라우저로 접속
서버를 돌아가게 하는 py이름은 통상적으로 app.py로 많이 짓는다.
Flask프레임 워크
굉장히 복잡한 작업을 서버를 만들때 프레임 워크라는 것을 가져다가 씀.
라이브러리도 그렇고 프레임워크도 그렇고 남이 만들어둔것을 가져다가 씀
프레임워크는 남이짜둔 규칙안에서 짜서 편한거
그 안에서 라이브러리는 막 가져다가 쓰기
flask시작코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)localhost:5000하면 결과나옴
정해진 규칙들을 좀 따라줘야함.
정해진 폴더 구조가 있음
static : css나 이미지 파일 담아둘때
templates : html파일 담아둠
render_templates('index.html')라는 flask함수를 이용하면, templates폴더안의 index.html파일을 가져옴
- API도 규칙이 있고, 그거에 해당하는 주소가 존재
1. GET
통상적으로 데이터 조회(read)요청할때
ex)영화목록 조회
데이터 전달: url뒤에 물음표 붙여 key = value로 전달
ex)google.com?q=북극곰
2. POST
통상적으로 데이터 생성(create),변경(update),삭제(delete)요청할때
ex)회원가입, 회원탈퇴, 비밀번호 수정
데이터 전달: 바로 보이지 않는 html body에 key:value 형태로 전달
※서버에 요청: api만들고 -> ajax이용해서 클라이언트에서 콜!
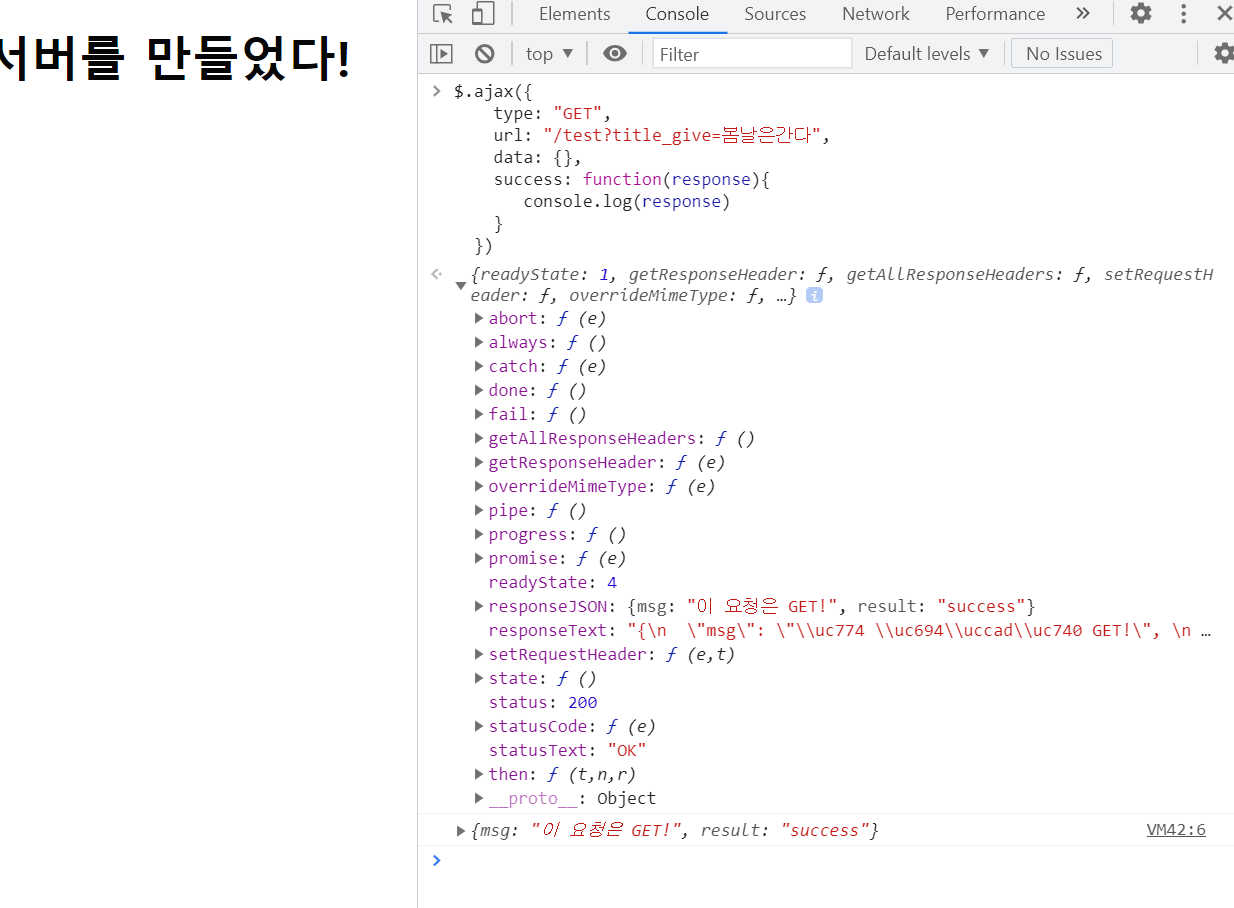
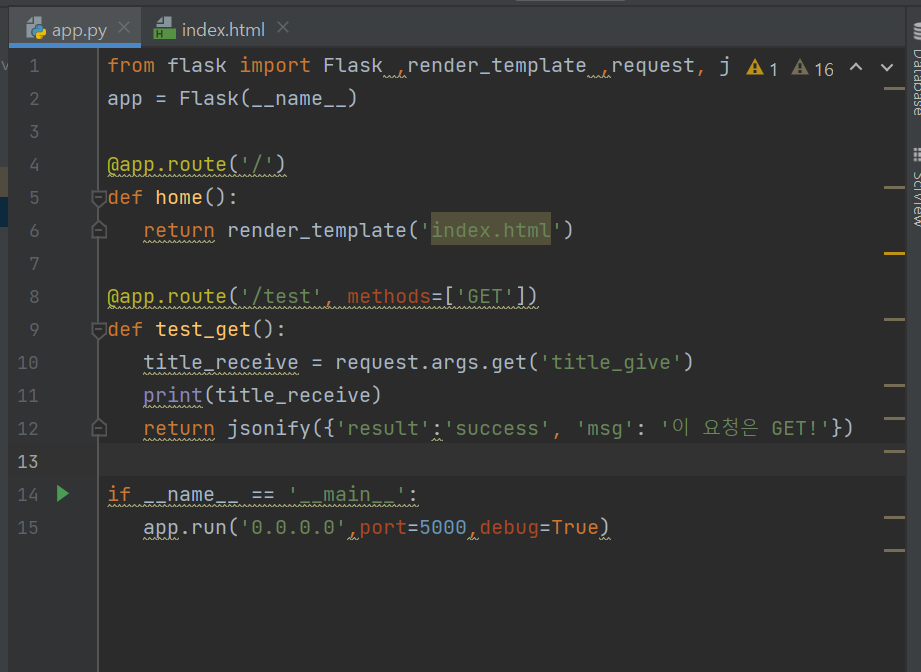
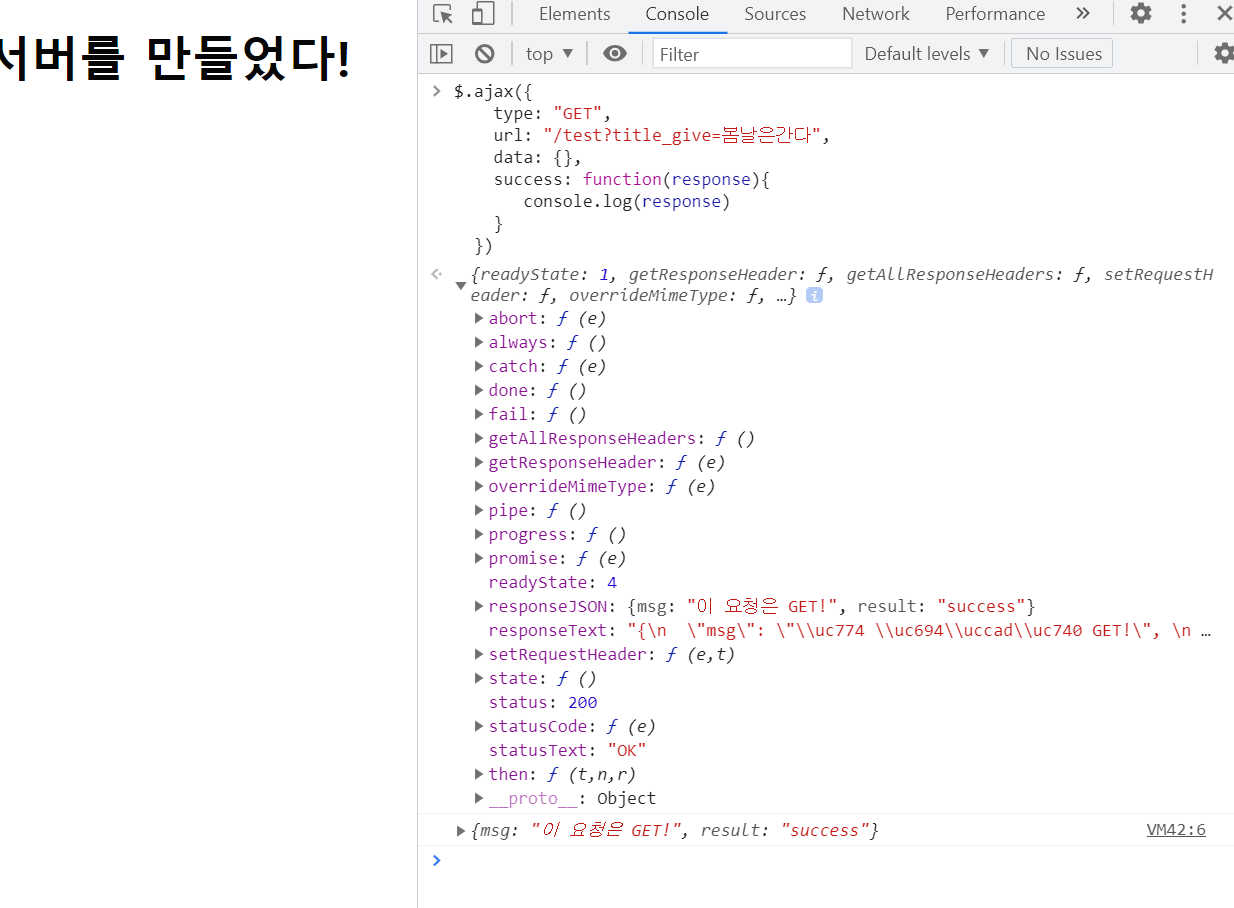
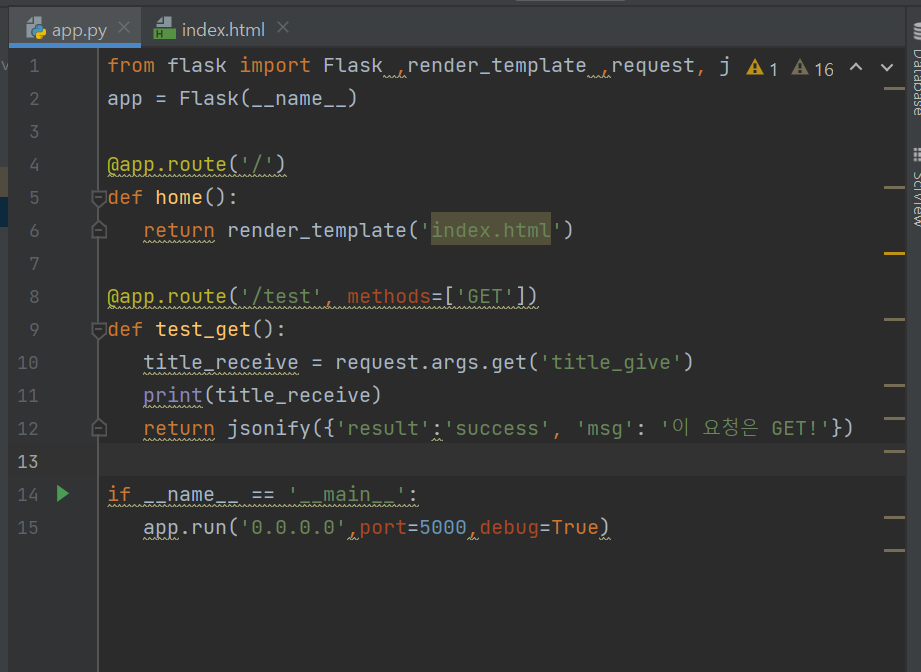
-GET연습-


request.args.get('title_give') ==> title_give의 값 가져오는 코드
==> 봄날은 간다가 입력 되는거
ajax로 콜 -> 가져온것을 api에서 console에 response로 주고 - > ajax가 response로 볼수있게
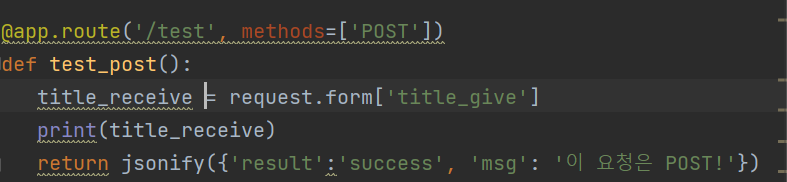
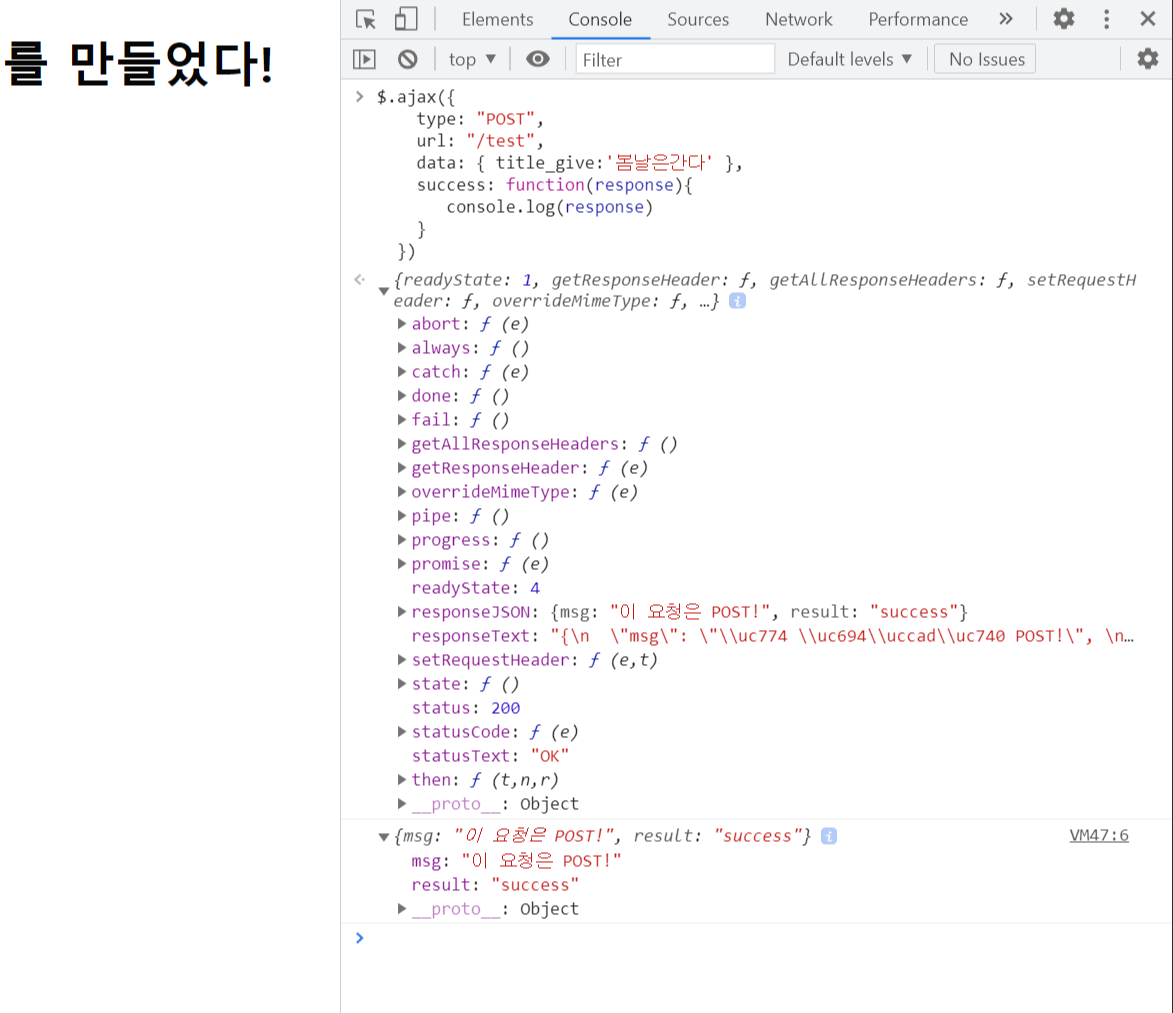
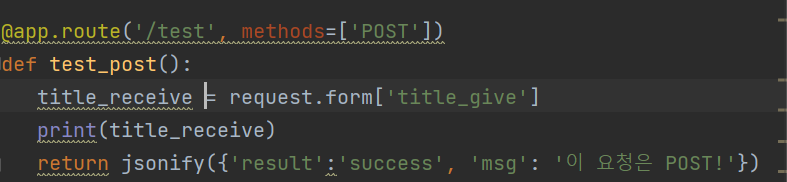
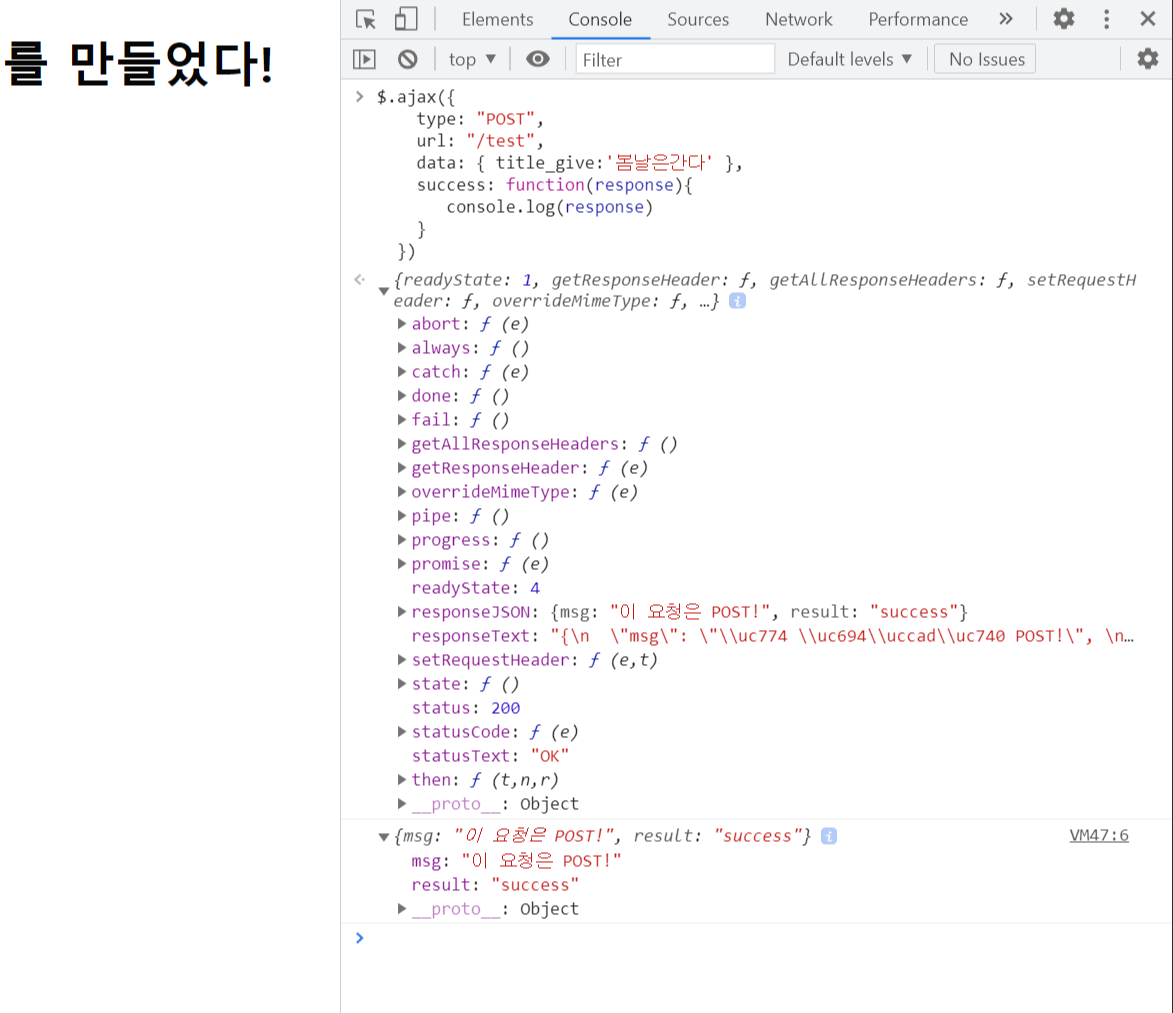
-POST연습-

ajax요청

(ROBO3T오류나서 .. 제대로 확인불가)
+ 오 갑자기 잘됨..
나홀로메모장
1. 프로젝트 설계 - API설계
어떤기능과 순서로 구현할지 계획을 잡는 일
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = POST(데이터를 바꾸는거라서~!)
- 요청 데이터 : URL(url_give), 코멘트(comment_give)
B. 서버가 제공할 기능
- URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL 스크래핑
- (제목, 설명, URL, 이미지URL, 코멘트) 정보를 모두 DB에 저장
C. 응답 데이터
- API가 정상적으로 작동하는지 클라이언트에게 알려주기 위해서 성공 메시지 보내기
- (JSON 형식) 'result'= 'success'
- 리스팅API - 저장된 카드 보여주기 (Read)
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = GET
- 요청 데이터 : 없음
B. 서버가 제공할 기능
- DB에 저장돼있는 모든 (제목, 설명, URL, 이미지URL, 코멘트) 정보를 가져오기
C. 응답 데이터
- 아티클(기사)들의 정보(제목, 설명, URL, 이미지URL, 코멘트) → 카드 만들어서 붙이기
- (JSON 형식) 'articles': 아티클 정보
기술 검증하기
이렇게, API에서 수행해야하는 작업 중 익숙하지 않은 것들은, 따로 python 파일을 만들어 실행해보고, 잘 되면 코드를 붙여넣는 방식으로 하는 게 편합니다.
그럼, meta tag가 뭔지 공부해볼까요?
:
- (링크)에 접속한 뒤 크롬 개발자 도구를 이용해 HTML의 생김새를 살펴볼까요?
- 메타 태그는, <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다.
- 예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등
- 우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정입니다.
파이썬 코드로 접속했을때 나오는 meta태그와 검사눌렀을때 meta태그 순서 다름
title = soup.select_one('meta[속성]') meta중에서 속성이 일치하는 애를 가져와라.
POST연습 (메모하기)
서버가 해야할일: url,comment받기 -> 받은url에서 타이틀,이미지,디스크립션 크롤링해옴->db에 저장
클라이언트 : url, comment가져오기 -> 다 완료되면 msg띄움, 새로고침(window.location.reload())

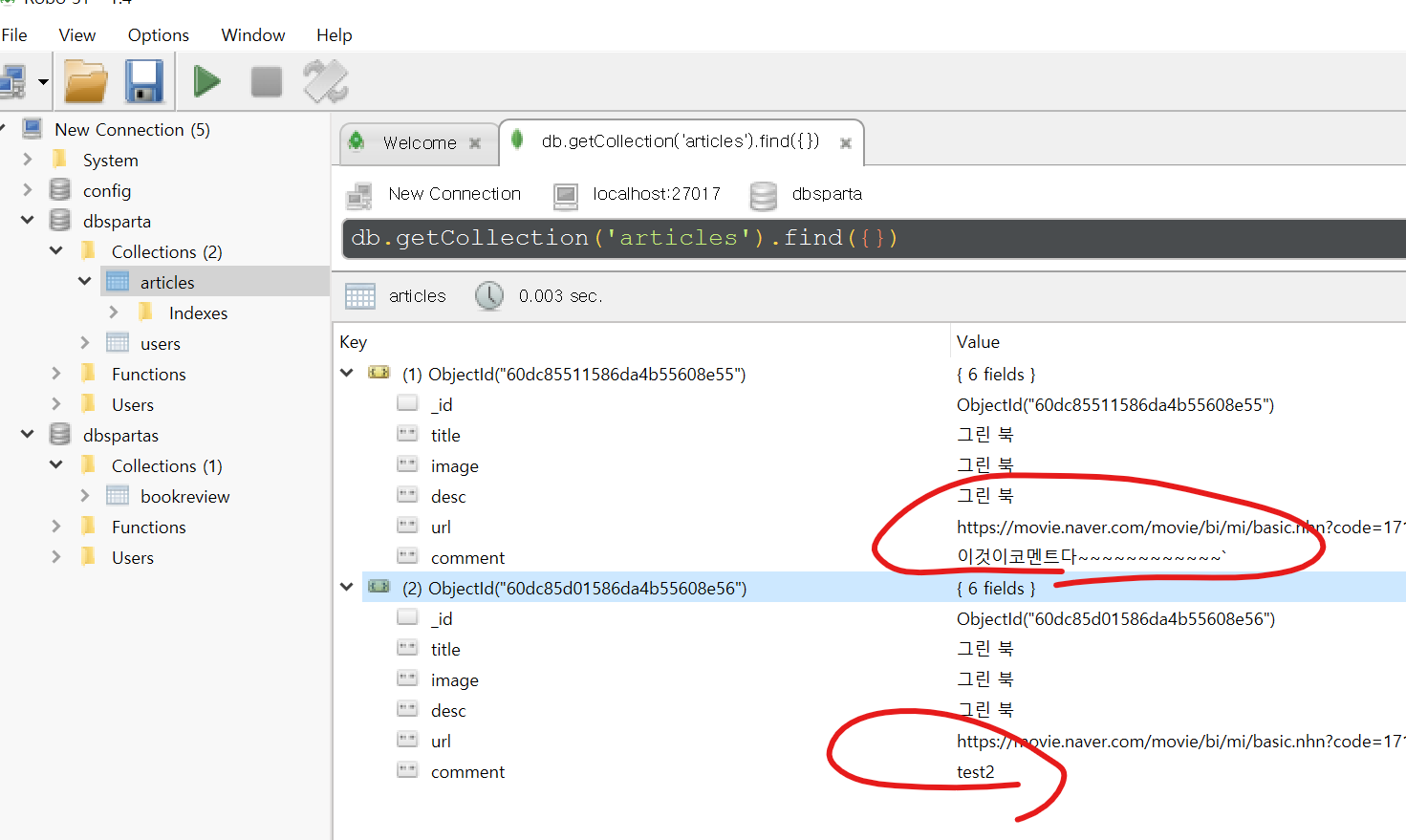
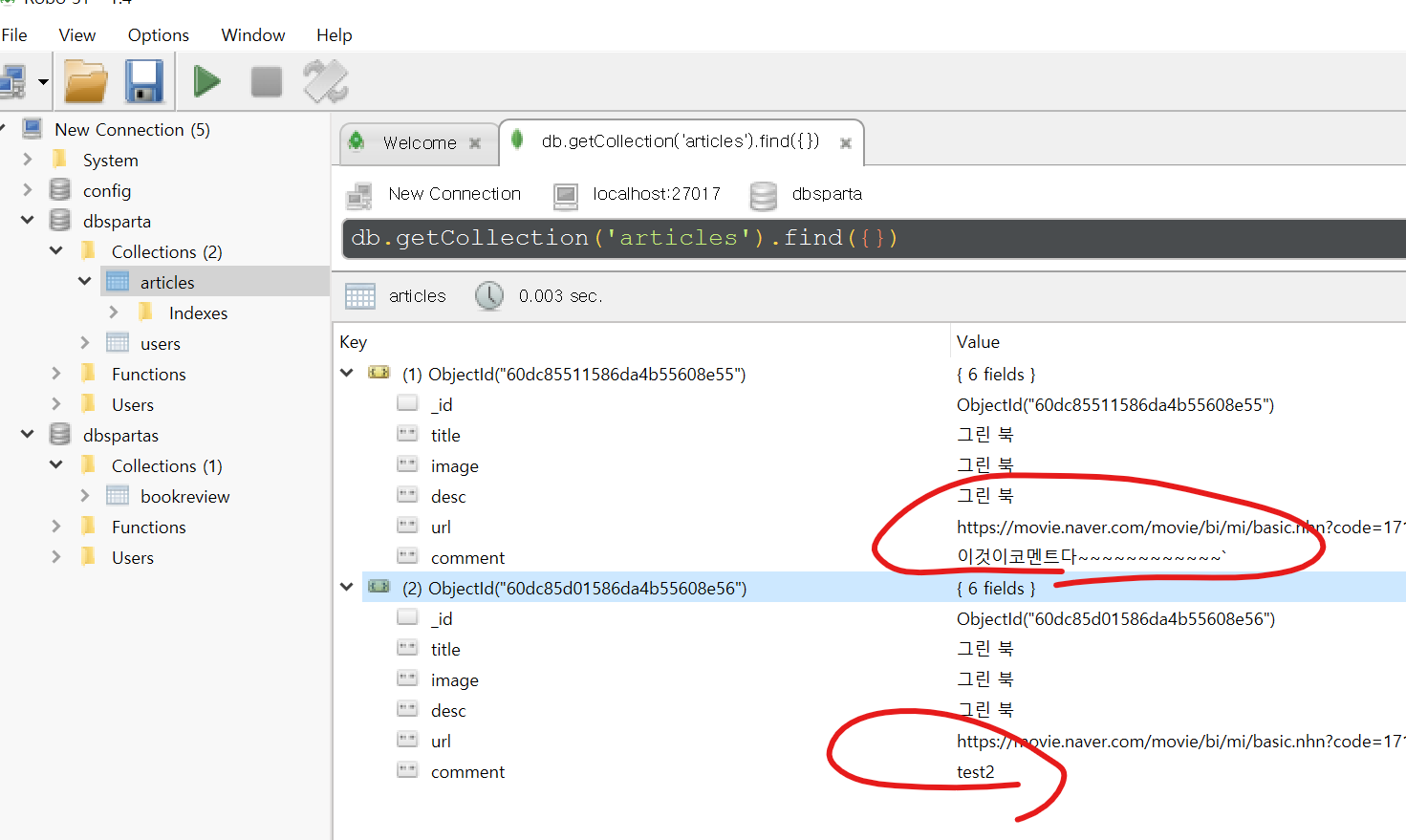
ROBO3T를 통해DB에 입력값 들어간걸 확인할 수 있음
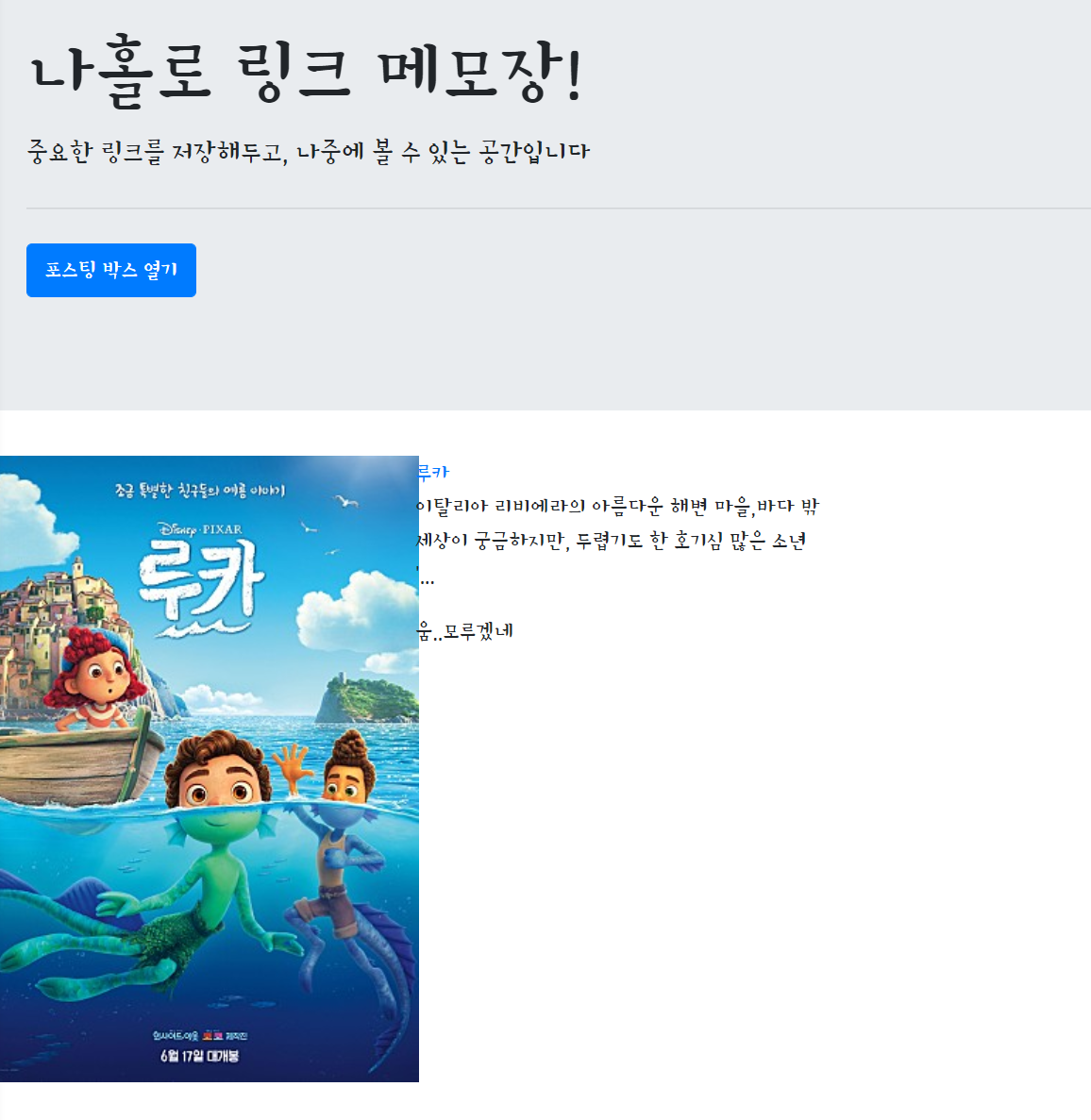
GET연습 (보여주기)

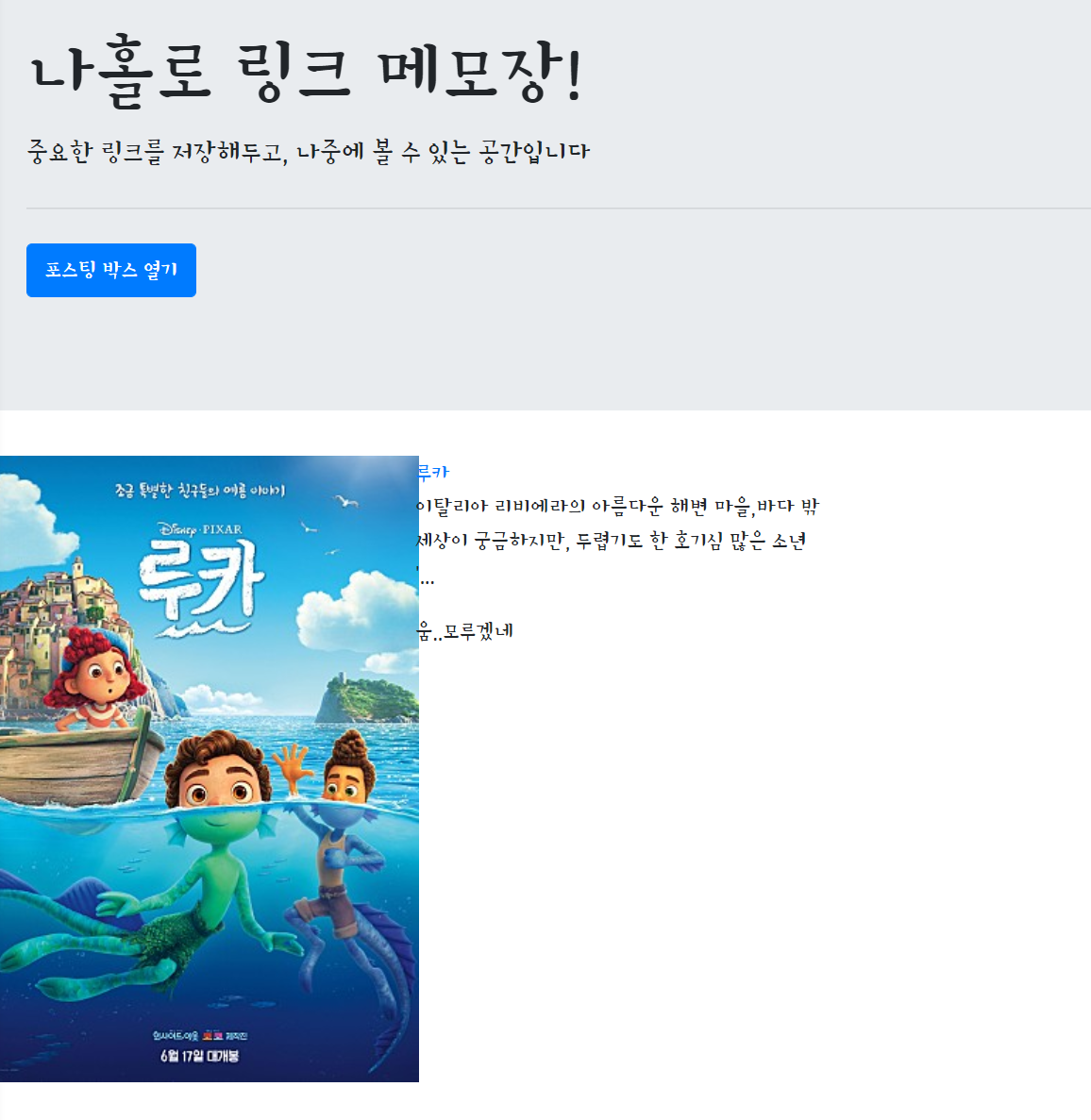
나 왜 요따구로..된거지?
모르겠다..html에서 잘못했나? 아래로 가야하는데 글자가..
완성코드<GET>
클라이언트 ( 머가 문제인건지 모르겠음 내생각엔 문단 분리가 이상한건가..
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
$(document).ready(function () {
showArticles(); //로딩이되면GET실행
});
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("포스팅 박스 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("포스팅 박스 닫기");
}
}
function postArticle() {
let url = $('#post-url').val() //서버에서가져오기
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give: url, comment_give: comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
let articles = response['all_articles']//response에 articles가 잘 내려오는지 확인 console.log(articles)
for (let i = 0; i < articles.length; i++) {
//console창에서 확인함 머가있는지
//console.log(articles)
let title = articles[i]['title']
let image = articles[i]['image']
let url = articles[i]['url']
let desc = articles[i]['desc']
let comment = articles[i]['comment']
//console.log(title, image, url, desc, comment)//찍어봄
let temp_html = `<div className="card">
<img className="card-img-top"
src="${image}"
alt="Card image cap">
<div className="card-body">
<a target="_blank" href="${url}" className="card-title">${title}</a>
<p className="card-text">${desc}</p>
<p className="card-text comment">${comment}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
//alert(response["msg"]);
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post" style="display:none">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
</div>
</div>
</body>
</html>서버
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
@app.route('/memo', methods=['GET'])
def listing():
articles = list(db.articles.find({}, {'_id': False}))
return jsonify({'all_articles': articles})
## API 역할을 하는 부분
@app.route('/memo', methods=['POST'])
def saving():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title': title,
'image': image,
'desc': desc,
'url': url_receive,
'comment': comment_receive
}
db.articles.insert_one(doc)
return jsonify({'msg': '저장완료~!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
homework
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
names_receive = request.form['names_give']
count_receive = request.form['count_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'names': names_receive,
'count': count_receive,
'address': address_receive,
'phone': phone_receive
}
db.items.insert_one(doc)
return jsonify({'msg': '저장완료!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
items = list(db.items.find({}, {'_id': False}))
return jsonify({'all_items': items})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>원페이지쇼핑몰</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.myitem {
width: 600px;
height: 400px;
background-image: url("https://test-commerce.stayge.net/wp-content/uploads/2020/03/NCT127.jpg");
background-position: center;
background-size: 500px 350px;
}
.price {
font-size: 16px;
}
.desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.order-box {
width: 500px;
margin-bottom: 40px;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.wrap {
margin: auto;
width: 500px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let nowRate = response[1]['rate'];
$('#rate-box').text(nowRate);
}
})
order_listing();
});
function order_listing() {
// 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
let items = response['items']
for (let i=0; i<items.length; i++){
let names = items[i]['names']
let count = items[i]['count']
let address = items[i]['address']
let phone = items[i]['phone']
//console.log(names,count,address,phone)
let temp_html = `<tr>
<th scope="row">${names}</th>
<td>${count}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
})
}
function order() {
// 주문하기 API 연결
let names = $('#order-name').val()
let count = $('#order-count').val()
let address = $('#order-address').val()
let phone = $('#order-phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give : names, count_give: count, address_give:address, phone_give:phone},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="myitem"></div>
<div class="desc">
<h1>앨범팝니다 <span class="price">가격:3,000원/개</span></h1>
<p>이 앨범은 특별한 노래를 가지고 있습니다. 엔시티 127의 명반!</p>
<p class="rate">달러-원 환율: <span id="rate-box">1,000</span></p>
</div>
<div class="order-box">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자이름</span>
</div>
<input id="order-name" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select id="order-count" class="custom-select">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input id="order-address" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input id="order-phone" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<button onclick="order()" type="button" class="btn btn-primary mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
</table>
</div>
</body>
</html>또 robo3T실행 안되어서 DB연결안되니깐 뜨지를 않는것같다. 내일 다시 확인해야겠다.
'✍2021,2022 > WEB' 카테고리의 다른 글
| WEB 개발+ / 1주차 필기, 개발일지 (0) | 2021.07.12 |
|---|---|
| 5주차 필기/개발일지 (0) | 2021.07.01 |
| 3주차 필기/개발일지 (0) | 2021.06.20 |
| 2주차 필기/ 개발일지 (0) | 2021.06.18 |
| 1주차 필기/개발일지 (0) | 2021.06.14 |
서버라는 것은 돌아가고있는 하나의 프로그램임
로컬 개발환경 : 내 서버만들고 크롬브라우저로 접속
서버를 돌아가게 하는 py이름은 통상적으로 app.py로 많이 짓는다.
Flask프레임 워크
굉장히 복잡한 작업을 서버를 만들때 프레임 워크라는 것을 가져다가 씀.
라이브러리도 그렇고 프레임워크도 그렇고 남이 만들어둔것을 가져다가 씀
프레임워크는 남이짜둔 규칙안에서 짜서 편한거
그 안에서 라이브러리는 막 가져다가 쓰기
flask시작코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)localhost:5000하면 결과나옴
정해진 규칙들을 좀 따라줘야함.
정해진 폴더 구조가 있음
static : css나 이미지 파일 담아둘때
templates : html파일 담아둠
render_templates('index.html')라는 flask함수를 이용하면, templates폴더안의 index.html파일을 가져옴
- API도 규칙이 있고, 그거에 해당하는 주소가 존재
1. GET
통상적으로 데이터 조회(read)요청할때
ex)영화목록 조회
데이터 전달: url뒤에 물음표 붙여 key = value로 전달
ex)google.com?q=북극곰
2. POST
통상적으로 데이터 생성(create),변경(update),삭제(delete)요청할때
ex)회원가입, 회원탈퇴, 비밀번호 수정
데이터 전달: 바로 보이지 않는 html body에 key:value 형태로 전달
※서버에 요청: api만들고 -> ajax이용해서 클라이언트에서 콜!
-GET연습-


request.args.get('title_give') ==> title_give의 값 가져오는 코드
==> 봄날은 간다가 입력 되는거
ajax로 콜 -> 가져온것을 api에서 console에 response로 주고 - > ajax가 response로 볼수있게
-POST연습-

ajax요청

(ROBO3T오류나서 .. 제대로 확인불가)
+ 오 갑자기 잘됨..
나홀로메모장
1. 프로젝트 설계 - API설계
어떤기능과 순서로 구현할지 계획을 잡는 일
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = POST(데이터를 바꾸는거라서~!)
- 요청 데이터 : URL(url_give), 코멘트(comment_give)
B. 서버가 제공할 기능
- URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL 스크래핑
- (제목, 설명, URL, 이미지URL, 코멘트) 정보를 모두 DB에 저장
C. 응답 데이터
- API가 정상적으로 작동하는지 클라이언트에게 알려주기 위해서 성공 메시지 보내기
- (JSON 형식) 'result'= 'success'
- 리스팅API - 저장된 카드 보여주기 (Read)
A. 요청 정보
- 요청 URL= /memo , 요청 방식 = GET
- 요청 데이터 : 없음
B. 서버가 제공할 기능
- DB에 저장돼있는 모든 (제목, 설명, URL, 이미지URL, 코멘트) 정보를 가져오기
C. 응답 데이터
- 아티클(기사)들의 정보(제목, 설명, URL, 이미지URL, 코멘트) → 카드 만들어서 붙이기
- (JSON 형식) 'articles': 아티클 정보
기술 검증하기
이렇게, API에서 수행해야하는 작업 중 익숙하지 않은 것들은, 따로 python 파일을 만들어 실행해보고, 잘 되면 코드를 붙여넣는 방식으로 하는 게 편합니다.
그럼, meta tag가 뭔지 공부해볼까요?
:
- (링크)에 접속한 뒤 크롬 개발자 도구를 이용해 HTML의 생김새를 살펴볼까요?
- 메타 태그는, <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다.
- 예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등
- 우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정입니다.
파이썬 코드로 접속했을때 나오는 meta태그와 검사눌렀을때 meta태그 순서 다름
title = soup.select_one('meta[속성]') meta중에서 속성이 일치하는 애를 가져와라.
POST연습 (메모하기)
서버가 해야할일: url,comment받기 -> 받은url에서 타이틀,이미지,디스크립션 크롤링해옴->db에 저장
클라이언트 : url, comment가져오기 -> 다 완료되면 msg띄움, 새로고침(window.location.reload())

ROBO3T를 통해DB에 입력값 들어간걸 확인할 수 있음
GET연습 (보여주기)

나 왜 요따구로..된거지?
모르겠다..html에서 잘못했나? 아래로 가야하는데 글자가..
완성코드<GET>
클라이언트 ( 머가 문제인건지 모르겠음 내생각엔 문단 분리가 이상한건가..
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: "Stylish", sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
$(document).ready(function () {
showArticles(); //로딩이되면GET실행
});
function openClose() {
if ($("#post-box").css("display") == "block") {
$("#post-box").hide();
$("#btn-post-box").text("포스팅 박스 열기");
} else {
$("#post-box").show();
$("#btn-post-box").text("포스팅 박스 닫기");
}
}
function postArticle() {
let url = $('#post-url').val() //서버에서가져오기
let comment = $('#post-comment').val()
$.ajax({
type: "POST",
url: "/memo",
data: {url_give: url, comment_give: comment},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
function showArticles() {
$.ajax({
type: "GET",
url: "/memo",
data: {},
success: function (response) {
let articles = response['all_articles']//response에 articles가 잘 내려오는지 확인 console.log(articles)
for (let i = 0; i < articles.length; i++) {
//console창에서 확인함 머가있는지
//console.log(articles)
let title = articles[i]['title']
let image = articles[i]['image']
let url = articles[i]['url']
let desc = articles[i]['desc']
let comment = articles[i]['comment']
//console.log(title, image, url, desc, comment)//찍어봄
let temp_html = `<div className="card">
<img className="card-img-top"
src="${image}"
alt="Card image cap">
<div className="card-body">
<a target="_blank" href="${url}" className="card-title">${title}</a>
<p className="card-text">${desc}</p>
<p className="card-text comment">${comment}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
//alert(response["msg"]);
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-primary">포스팅 박스 열기
</button>
</p>
</div>
<div id="post-box" class="form-post" style="display:none">
<div>
<div class="form-group">
<label for="post-url">아티클 URL</label>
<input id="post-url" class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="post-comment">간단 코멘트</label>
<textarea id="post-comment" class="form-control" rows="2"></textarea>
</div>
<button type="button" class="btn btn-primary" onclick="postArticle()">기사저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
</div>
</div>
</body>
</html>서버
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
@app.route('/memo', methods=['GET'])
def listing():
articles = list(db.articles.find({}, {'_id': False}))
return jsonify({'all_articles': articles})
## API 역할을 하는 부분
@app.route('/memo', methods=['POST'])
def saving():
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title': title,
'image': image,
'desc': desc,
'url': url_receive,
'comment': comment_receive
}
db.articles.insert_one(doc)
return jsonify({'msg': '저장완료~!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
homework
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
names_receive = request.form['names_give']
count_receive = request.form['count_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'names': names_receive,
'count': count_receive,
'address': address_receive,
'phone': phone_receive
}
db.items.insert_one(doc)
return jsonify({'msg': '저장완료!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
items = list(db.items.find({}, {'_id': False}))
return jsonify({'all_items': items})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>원페이지쇼핑몰</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.myitem {
width: 600px;
height: 400px;
background-image: url("https://test-commerce.stayge.net/wp-content/uploads/2020/03/NCT127.jpg");
background-position: center;
background-size: 500px 350px;
}
.price {
font-size: 16px;
}
.desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.order-box {
width: 500px;
margin-bottom: 40px;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.wrap {
margin: auto;
width: 500px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let nowRate = response[1]['rate'];
$('#rate-box').text(nowRate);
}
})
order_listing();
});
function order_listing() {
// 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
let items = response['items']
for (let i=0; i<items.length; i++){
let names = items[i]['names']
let count = items[i]['count']
let address = items[i]['address']
let phone = items[i]['phone']
//console.log(names,count,address,phone)
let temp_html = `<tr>
<th scope="row">${names}</th>
<td>${count}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
})
}
function order() {
// 주문하기 API 연결
let names = $('#order-name').val()
let count = $('#order-count').val()
let address = $('#order-address').val()
let phone = $('#order-phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give : names, count_give: count, address_give:address, phone_give:phone},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="myitem"></div>
<div class="desc">
<h1>앨범팝니다 <span class="price">가격:3,000원/개</span></h1>
<p>이 앨범은 특별한 노래를 가지고 있습니다. 엔시티 127의 명반!</p>
<p class="rate">달러-원 환율: <span id="rate-box">1,000</span></p>
</div>
<div class="order-box">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자이름</span>
</div>
<input id="order-name" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select id="order-count" class="custom-select">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input id="order-address" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input id="order-phone" type="text" class="form-control" aria-label="Default"
aria-describedby="inputGroup-sizing-default">
</div>
<button onclick="order()" type="button" class="btn btn-primary mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
</table>
</div>
</body>
</html>또 robo3T실행 안되어서 DB연결안되니깐 뜨지를 않는것같다. 내일 다시 확인해야겠다.
'✍2021,2022 > WEB' 카테고리의 다른 글
| WEB 개발+ / 1주차 필기, 개발일지 (0) | 2021.07.12 |
|---|---|
| 5주차 필기/개발일지 (0) | 2021.07.01 |
| 3주차 필기/개발일지 (0) | 2021.06.20 |
| 2주차 필기/ 개발일지 (0) | 2021.06.18 |
| 1주차 필기/개발일지 (0) | 2021.06.14 |
