728x90
▶웹 서비스의 동작원리
▶브라우저의 역할
1) 서버한테 요청하고
2) 결과물을 받아서 그려준다.
HTML은 뼈대 ,문서형태를 기반으로함
CSS는 꾸미기
자바스크립트 움직이고 이동하는것
페이지 완성!
+추가적으로
데이터만 받는 형식 JSON
head에는 꾸미기, 아이콘, 이미지, 제목 등 거의 다 해당
body 홈페이지 전체
(태그 설명, 가져다가 쓰기, 외우지 x)
<div>는 구역을 묶는것
<p>는 문단
bullet point
<h1>은 제목
<h2>는 소제목, <h3~h6는 점점작아지는..>
span 특정글자를 꾸밀때 사용
a는 하이퍼링크 태그
img src 안에다가 이미지 넣기
input
button
testarea
<hr> 가로선을 줌
▶
ctrl+alt+L 줄맞춤 단축키
지칭하기 위해 명찰을 달아주고, 명찰을 지칭하는것이 CSS의 핵심
class를 이용
▶
여백의 개념
margin바깥으로 여백(가운데 정렬은 margin: auto;(상하좌우 다 동일한 여백으로))
padding 안쪽으로 여백 (버튼 안쪽의 여백늘리기)
▶
주석 단축키 ctrl+/
#참고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1</li>
<li> bullet point!2</li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
<hr>
input 태그입니다: <input type="text"/>
<hr>
button 태그입니다:
<button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>---숙제 개발일지---
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Song+Myung&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Song Myung', serif;;
}
.mytitle {
background-color: white;
width: 300px;
height: 50px;
padding top: 20px;
}
.wrap {
margin: auto;
width: 500px;
}
.mybyn {
width: 500px;
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle"></div>
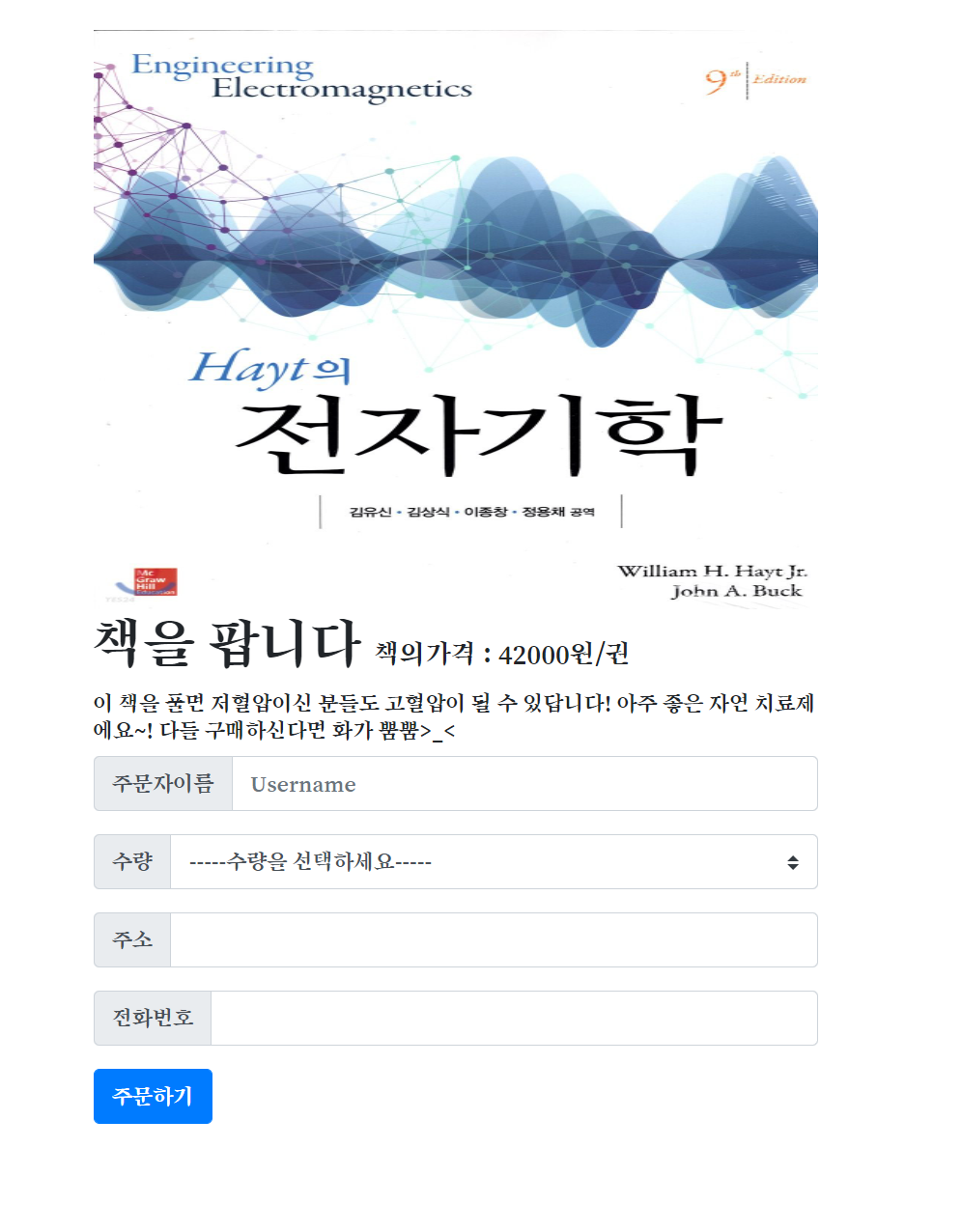
<img src='http://image.yes24.com/goods/68145670/XL' width='500' height='400'>
<h1>책을 팝니다 <span style="font-size:15pt">책의가격 : 42000원/권</h1>
<h6>이 책을 풀면 저혈압이신 분들도 고혈압이 될 수 있답니다! 아주 좋은 자연 치료제에요~! 다들 구매하신다면 화가 뿜뿜>_<</h6>
</div>
<div class="mybyn">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자이름</span>
</div>
<input type="text" class="form-control" placeholder="Username" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-----수량을 선택하세요-----</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주소</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">전화번호</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<button type="submit" class="btn btn-primary">주문하기</button>
</div>
</div>
</div>
</body>
</html>결과물:

반성해야할점:
시험기간이라 좀 늦게 숙제를 했더니 앞서배운내용 다까먹어서
또 구글링으로 ..잔뜩 해결했다
기억해야할것:
부트스트랩 이용하는것
폰트 사용법
728x90
'✍2021,2022 > WEB' 카테고리의 다른 글
| 5주차 필기/개발일지 (0) | 2021.07.01 |
|---|---|
| 4주차 개발/필기일지 (0) | 2021.07.01 |
| 3주차 필기/개발일지 (0) | 2021.06.20 |
| 2주차 필기/ 개발일지 (0) | 2021.06.18 |
| 개발일지 프롤로그 (0) | 2021.05.24 |
