시스템 세팅
Node.Js 설치
설치확인



VCS설치 (이미 설치 되어있음)
아 LG그램 진짜 별로다 Zoom이랑 동시에 키자마자 또 화면떨림..
Git설치 (이미 설치되어있음)
다른건 안봐도 Git을 보고 코딩 스타일, 발전 가능성을 본다고함..사용 잘해야징!
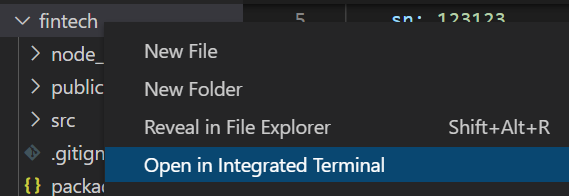
SourceTree 설치
github에서 sourcetree통해서 가져옴
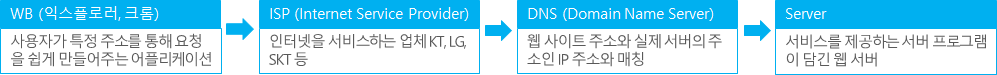
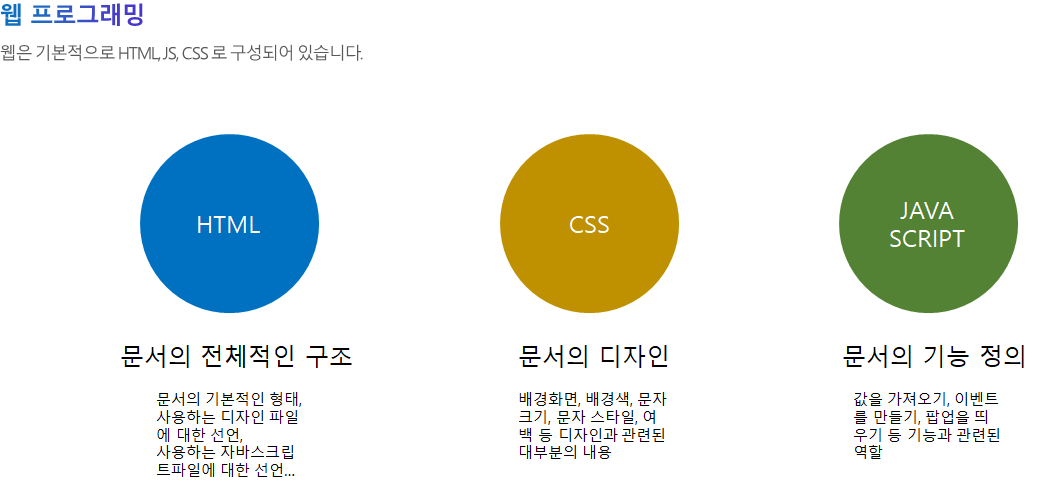
웹 프로그래밍 개요
| 서버 | 네트워크 | 클라이언트 | |
| 역할 | 사용자의 요청에 응답 | 클라이언트의 요청을 전달 (주소만 알면 됨 지금은 그 안에 일어나는 일들은 알아서 처리하도록) |
사용자와 인터렉션/사용자가 사용하는 프로그램 |
| 예시 | 웹 어플리케이션 서버 | 인터넷/인트라넷 | 안드로이드/IOS어플리케이션 , 웹 어플리케이션 , IOT디바이스 등등 |




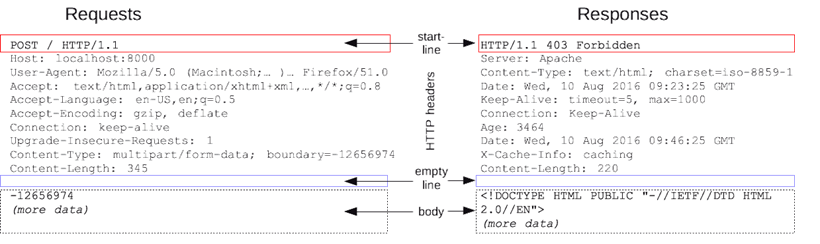
(통신 규약- 프로토콜)

대부분의 응답에 대한 데이터는 바디에 담겨있음.
다양한 요청 처리 방법 (이외에도 다양한 Method 있음)

항상 매뉴얼에 어떠한 method를 사용하라고 작성이 되어있음 (ex: 금융 API도)
GET은 주소뒤에 데이터를 포함시켜서 보냄
웬만한 금융 API는 GET이랑 POST사용한다고 함.
JS를 사용하기 때문에 기본 문법 짚고감!



컴파일 단계에서 논리적인 오류를 잡아낼 수가 없음.
함수도 변수선언 할 수 있음. 함수를 객체로 보기때문에
스코프 : (Scope)란 ‘변수에 접근할 수 있는 범위’
const는 상수라고 생각하기. (변수가 아니라서 바뀔 수 없음)
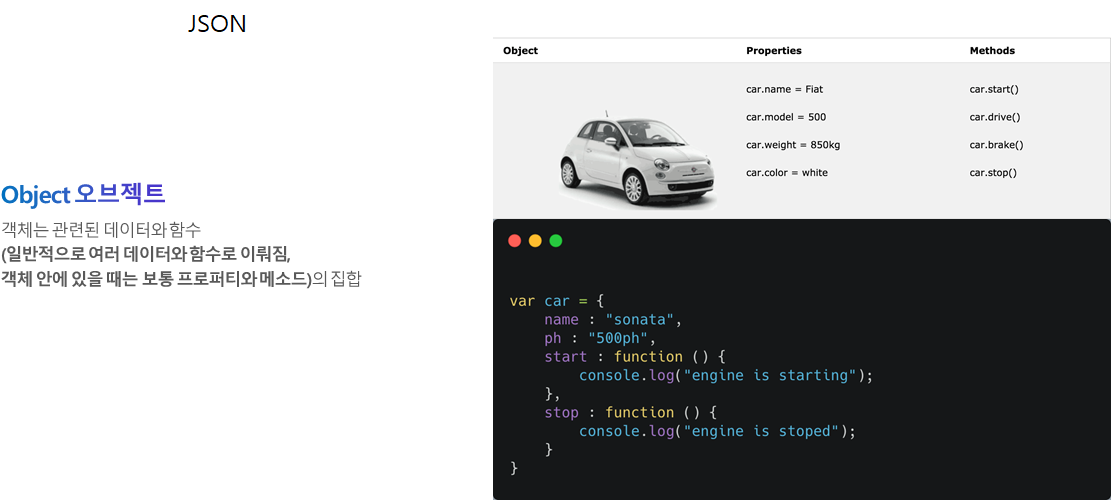
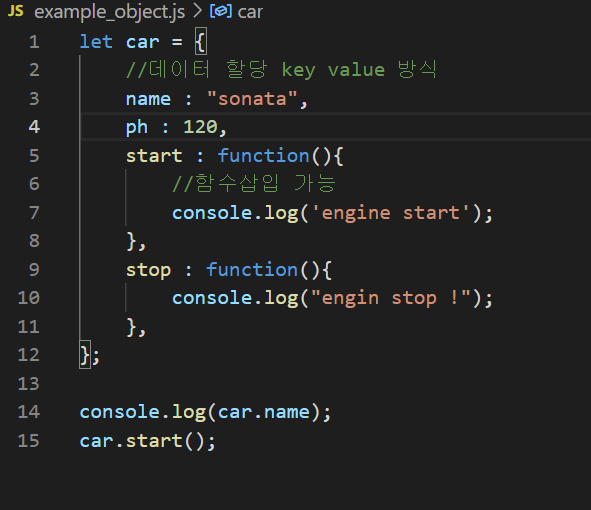
data에는 오브젝트도 들어갈 수가있음.
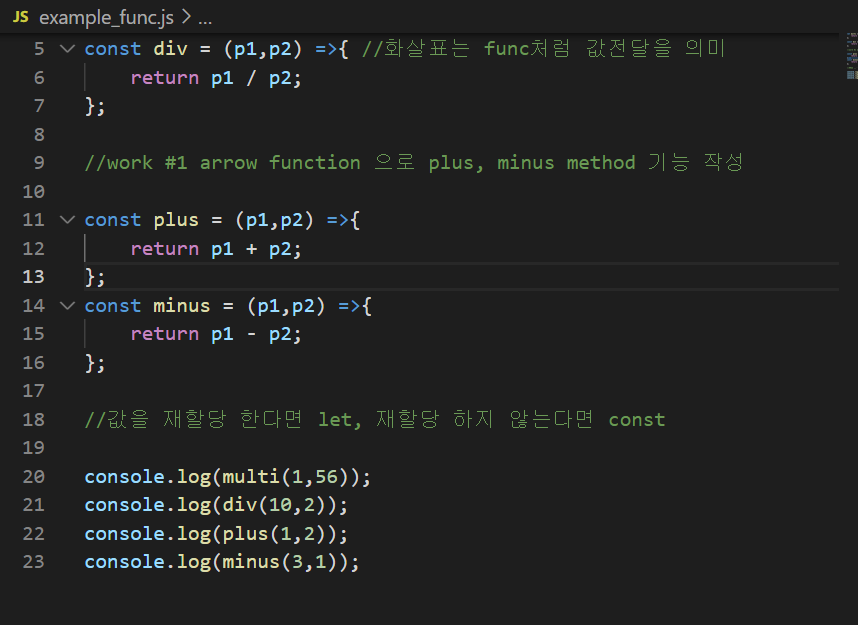
//값을 재할당 한다면 let, 재할당 하지 않는다면 const


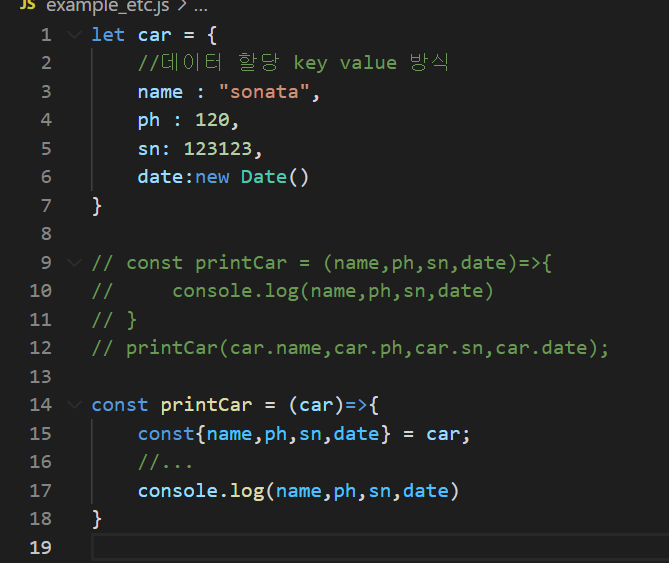
‘Property’ 는 속성 이란 뜻으로, JS에서는 객체 내부의 속성을 의미한다.









리액트에서 무슨..프록스? 에서 자주 쓰는 구조분해 문법이라고 함.
객체를 구조분해 할 때 주의해야 할 것은 우선 할당 연산자의 왼쪽에 객체리터럴이 와야 하고,할당 연산자의 오른쪽에 오는 값이 null이나 undefined여서는 안된다는 것이다.
그리고 구조 분해를 할 때 변수를 선언만 해서는 안되고 반드시 초기자(initializer)를 해줘야 한다.

ㅞ
const templetDescription = `자동차의 이름은 : ${name}입니다. 자동차의 마력은: ${ph}입니다.`
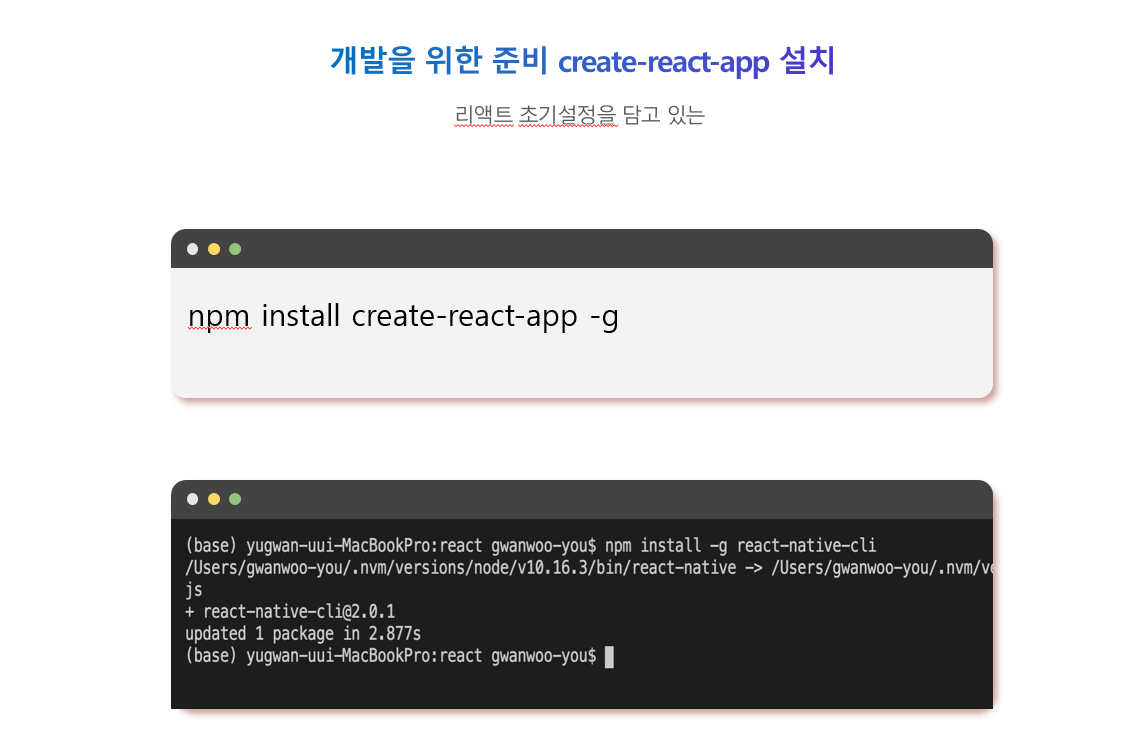
리액트 해보기

npx create-react-app fintech(를 터미널에)

하고 npm start 하기
어후 된다.
갑자기 뒷부분에 휘몰아쳐서 당황했네..
html은
W3Schools Online Web Tutorials
HTML Example:
This is a heading
This is a paragraph.
Try it Yourself CSS Example: body { background-color: lightblue; } h1 { color: white; text-align: cente
www.w3schools.com
여기서 공부해오기!
그 회사의 직무에 대한 상세한 이해를 해야함
프로젝트 경험과 능력도 물론 중요하지만.
(기본 베이스는 서비스를 한번쯤은 만들어봐야함)
'✍2021,2022 > FinTech' 카테고리의 다른 글
| KISA 핀테크 아카데미 기초반 3일차 2차시 <수업일지> (0) | 2021.08.25 |
|---|---|
| KISA 핀테크 아카데미 기초반 3일차 1차시 <수업일지> (2) | 2021.08.25 |
| KISA 핀테크 아카데미 기초반 2일차 2차시 <수업일지> (0) | 2021.08.24 |
| KISA 핀테크 아카데미 기초반 2일차 1차시 <수업일지> (0) | 2021.08.24 |
| KISA 핀테크 아카데미 기초반 1일차 1차시 <수업일지> (0) | 2021.08.23 |
